Adobe Sensei(AI)によってレタッチのこれからはどうなる?
レタッチャー・デザイナー|Habibi 小笠原 でございます。
随分、久しぶりの投稿となってしまいました(汗)
Adobeが35周年ということですが、ついに「Adobe Sensei」の具体的な技術が先日披露されましたね。
Adobe Senseiの使命は、「機械的なつまらない作業を全てAIが解決し、クリエイターが人間にしかできない本質的な作業に集中する環境を提供する」こととしています。
「つまらない作業」=オペレーション、「本質的な作業」=クリエイションということになるのでしょうか。
なんだか「つまらない」って言われると切ないですが、私は職人的で緻密な作業も楽しんでやっています。
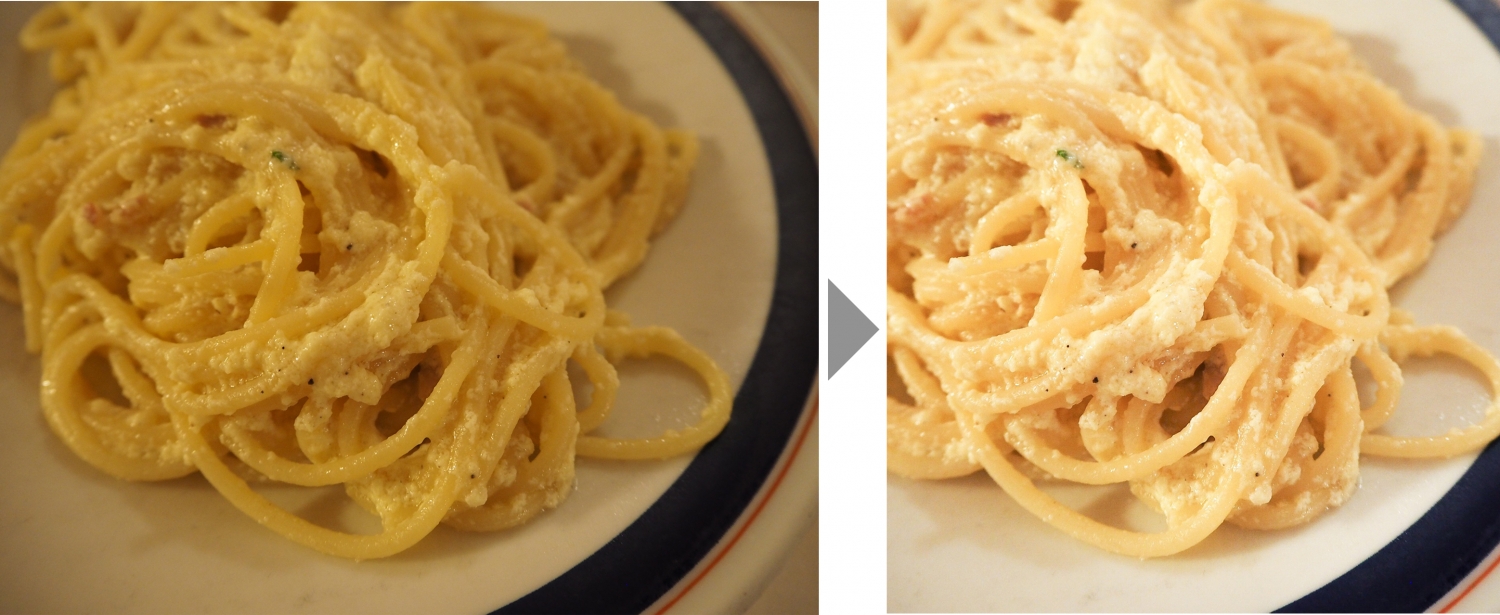
例えば↓のような

しかし時代はいよいよやってきましたね。
かな〜り前から、いつかレタッチは人間の手を介さずともPhotoshopの自動化で可能になるということは言われており、私はレタッチだけを続けていくことに危機感を持ったため、入社5年目でデザインの知識・経験を身に付けようと転職したという経緯があります。
レタッチや合成などの専門知識や技術を要さないデザイナーやフォトグラファーにとっては、今まで負担でしかなかったPhotoshop作業かもしれませんが、AIがある程度自動化で担ってくれて、負担が軽くなると言う点ではすごく良いですよね。
Adobe Senseiが今度、どのくらいのスピードで膨大なデータを学び、表現していくことが可能になるのかわかりませんが、人にしかできないことも必ずあるはずなので、見極めながら勉強し続けることは大事だと感じています。
ということで単なるPhotoshopの使い方ではない、創造・表現としてのレタッチの講座をやります。
プロのレタッチャーによる、ポートレートレタッチの基礎講座 12/18(月)福岡・天神
こちらのページから予約可能です。
もっと、知ってほしい。トーンカーブのこと。
レタッチャー・デザイナー|Habibi 小笠原 でございます。
Photoshopはバージョンアップのたび色々と進化してますよね。しかし、最新機能使ってるかと言われたら全然そんな事ないです。簡単になった!効率良い!早い!って事ばかりに目がいきがちですが、「どのような方法でやるか」よりも「どんな風に仕上げたいか」が断然重要だと思うわけです。

レタッチする際には「仕上がりのイメージを明確にすること」が何よりも近道です。技術をいくら知っていてても、「どのようにしたいか」がないと着地できないんです。そのためには色々な写真や作品を見る事も大事ですよね。デザイナーであれば、提供された素材に問題があって、「もっとこうしたいんだけど…」ということもあると思います。
そしてそうしたゴールイメージに近づけるためのツールとして、良く使うのが「トーンカーブ」。
「トーンカーブなんてもう知ってるし!」「いまさら!」って人もいると思いますが、お付き合いください。
明暗・コントラストに関しては難しくないので省きます。主にRGBチャンネルを動かすとどう変化するのかということを解説したいと思います。
こちらAdobe Creative Stationのとても詳しい説明もありますので理論から抑えたい方はこちらどうぞ。
②全ての基本「トーンカーブ」の見方とつくり方【トーンカーブ前編】
(sample1)デザイン的にニュートラルなトーンだと物足りないとき→【チャンネル】で色を調整
この写真をデザイン要素として使いたいけど、ちょっと普通でつまらないかな〜?というとき。
トーンカーブのRGBチャンネルを調整してトーンを作ってみましょう。

インスタのフィルターをかけるようなイメージですね。インスタでもトーンカーブのRGBチャンネルを大きく動かして雰囲気をガラッと変えているものが多くあります。トーンカーブを理解すれば、思い通りに自分のトーンを作ることができるようになります。

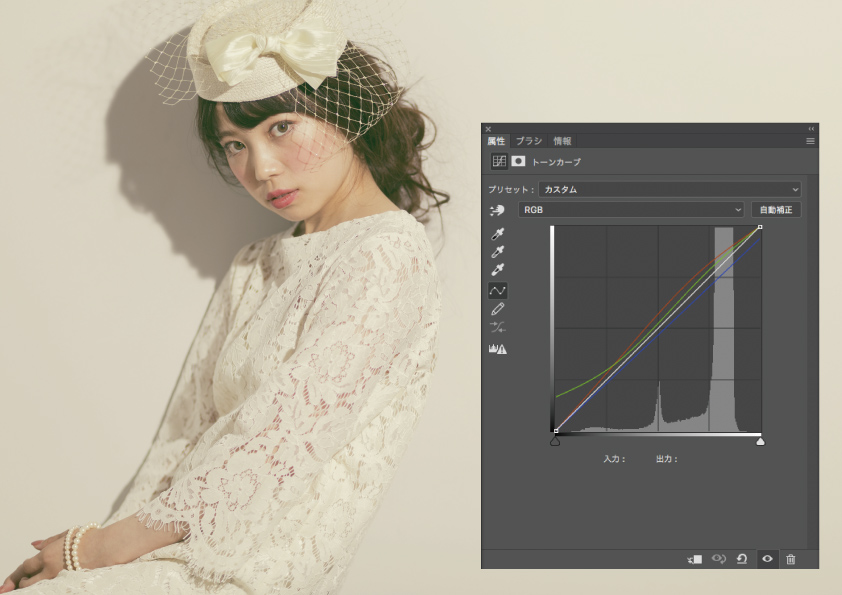
イエロー系のレトロな雰囲気に。ブルーの右上(ハイライト部分)を下げていることでイエローが強まり、グリーンの左下(シャドウ部分)を上げていることで髪の毛あたりが少しグリーンががっています。

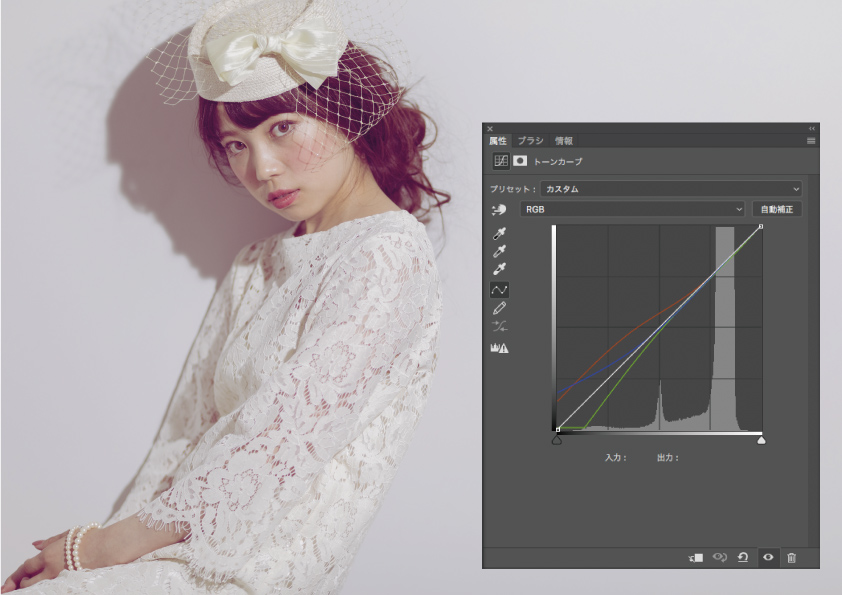
ピンク系のガーリーな感じに。レッドの左下(シャドウ部分)を上げて、グリーンの左下(シャドウ部分)を下げることでマゼンタが強まっています。

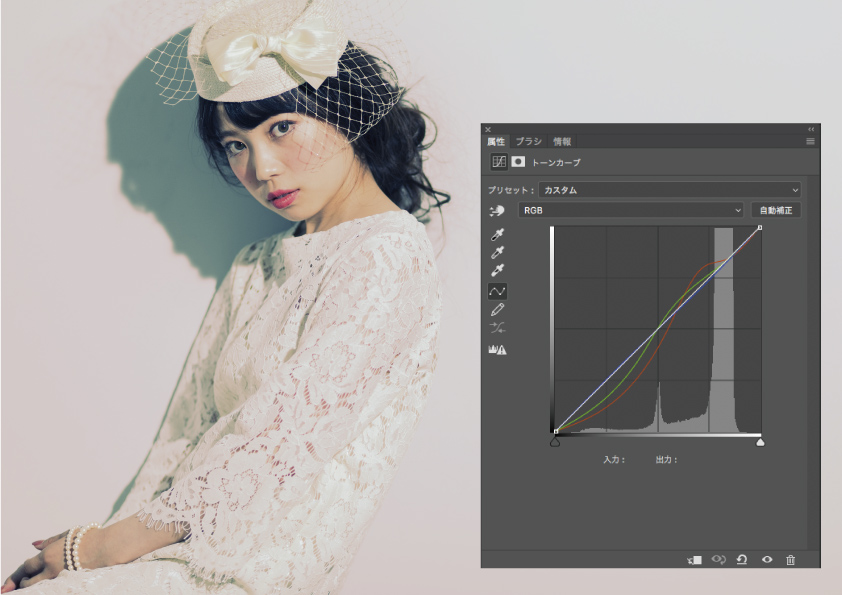
色味を抑えて色褪せたような印象に。レッドの右上(ハイライト部分)を下げることで赤みが抑えられ、ブルーのシャドウ部分から中間あたりを上げることで青みが強まっています。

フィルムのようなイメージに。グリーン・レッド共にシャドウ〜中間を下げ、中間〜ハイライトを上げて、シャドウ部はグリーンっぽく、肌は赤みを強めています。

(sample2)人物をもう少し際立たせて、艶っぽさを出したい。【明暗・コントラスト・チャンネル】

雰囲気があって良いのですが、もう少し人物の表情を見せつつ光を演出したいので、全体のトーンだけではく部分的にトーンを調整して仕上げていきます。

まず全体に明るく、少しコントラストをつけ、色味はシアン系からブルー系に。ブルーを強めにもち上げています。

〈人物〉・〈人物以外〉でそれぞれレイヤーマスクをつくり、〈人物以外〉の部分はこのようなトーンカーブを適用。
レイヤーマスクについてはこちらで解説してます。カンプ制作にも!自由自在。背景合成のイロハ(前編)
羽のハイライト部分のシアン被りを抑えるために、レッドをあげています。全体的にグリーンを抑えて、ブルーをアップ。

〈人物〉顔部分を明るく、首から肩あたりの黄色を抑えるように赤を足します。存在感とツヤ感を出したいので、目のアイキャッチを強めて、唇を少し赤く。

〈人物以外〉背景の上部と、手前を暗く落として完成です。
このように、ゴールイメージを思い描くことができれば、意外と少ないツールとシンプルな方法でできちゃいます!
ぜひトーンカーブを使い倒してください!
いまいち写真も救えるかも?Photoshopモバイルアプリを使ってみた
レタッチャー・デザイナー|Habibi 小笠原 でございます。
先月、イタリアに行ってきました。
ローマ —– バチカン —– ナポリ —– カプリ島 —– ポンペイ —– マテーラ —– アルベロベッロ —– フィレンツェ —– ピサ —– ベネチア —– ベローナ —– ミラノ
という欲張りツアーだったため、移動も多く、疲れましたが大満喫!でした。
普段、写真をPhotoshopで触ってばっかりで、撮ること自体は少ない私ですが、旅行の時ばかりはなんちゃってカメラマンへと変貌します。
が、、、カメラの腕は本当にアマチュアでして。よく、「写真も撮ればいいのに!」と言われるんですが、そこはやはり別の能力、なかなか思うように撮れないものです。
今回、初めてPhotoshopのモバイルアプリを使って、旅の道中、Facebookに画像をアップしてみました。


モバイルPSアプリもいくつか種類がありますが、今回使用したのは「Photoshop express」です。
こちらのサイトをご参考に。
画像編集に欠かせない「Photoshop」がiPhoneで無料アプリに!
主にやってる内容は、「トリミング」「水平垂直」「明暗・コントラスト」「色相・彩度」「シャープネス」です。




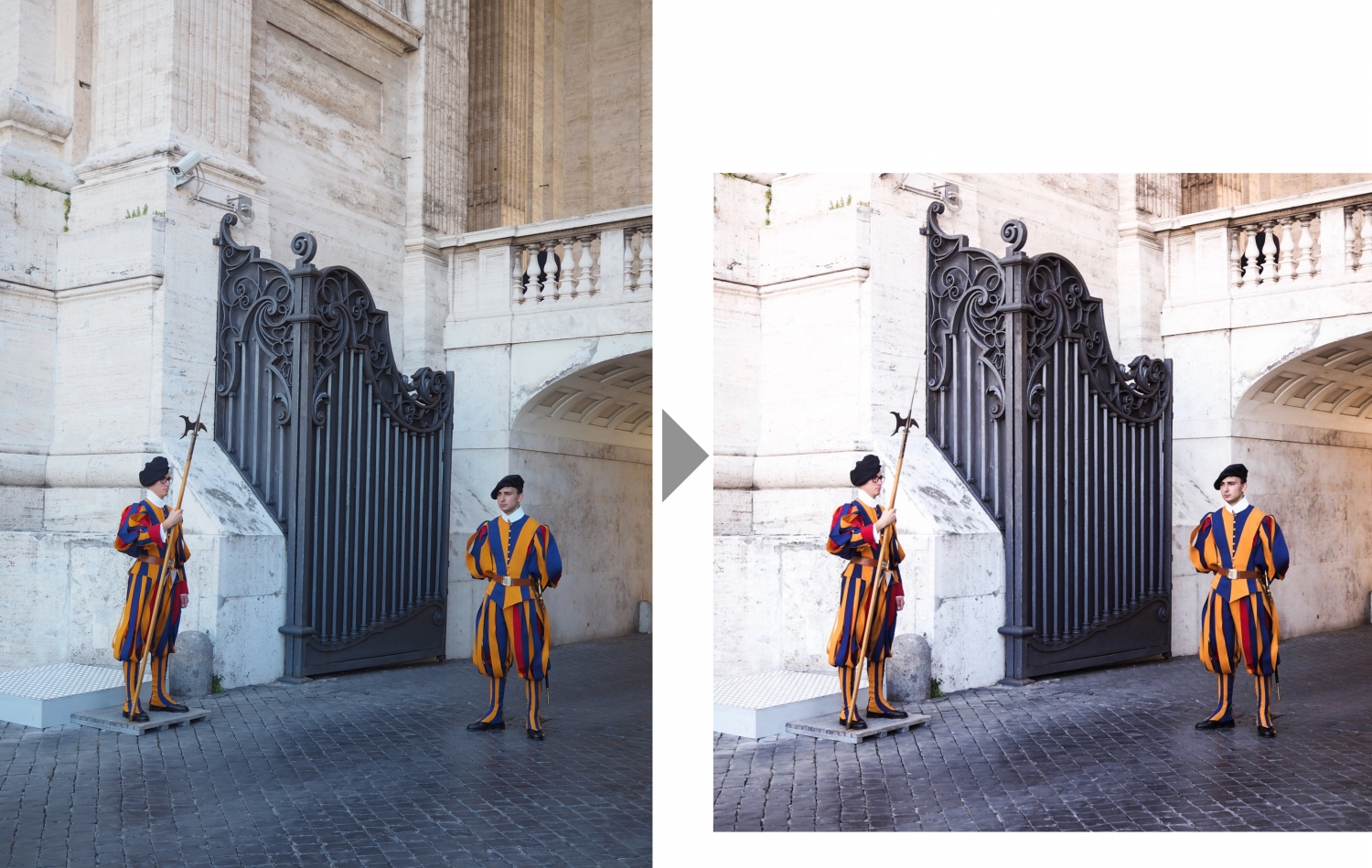
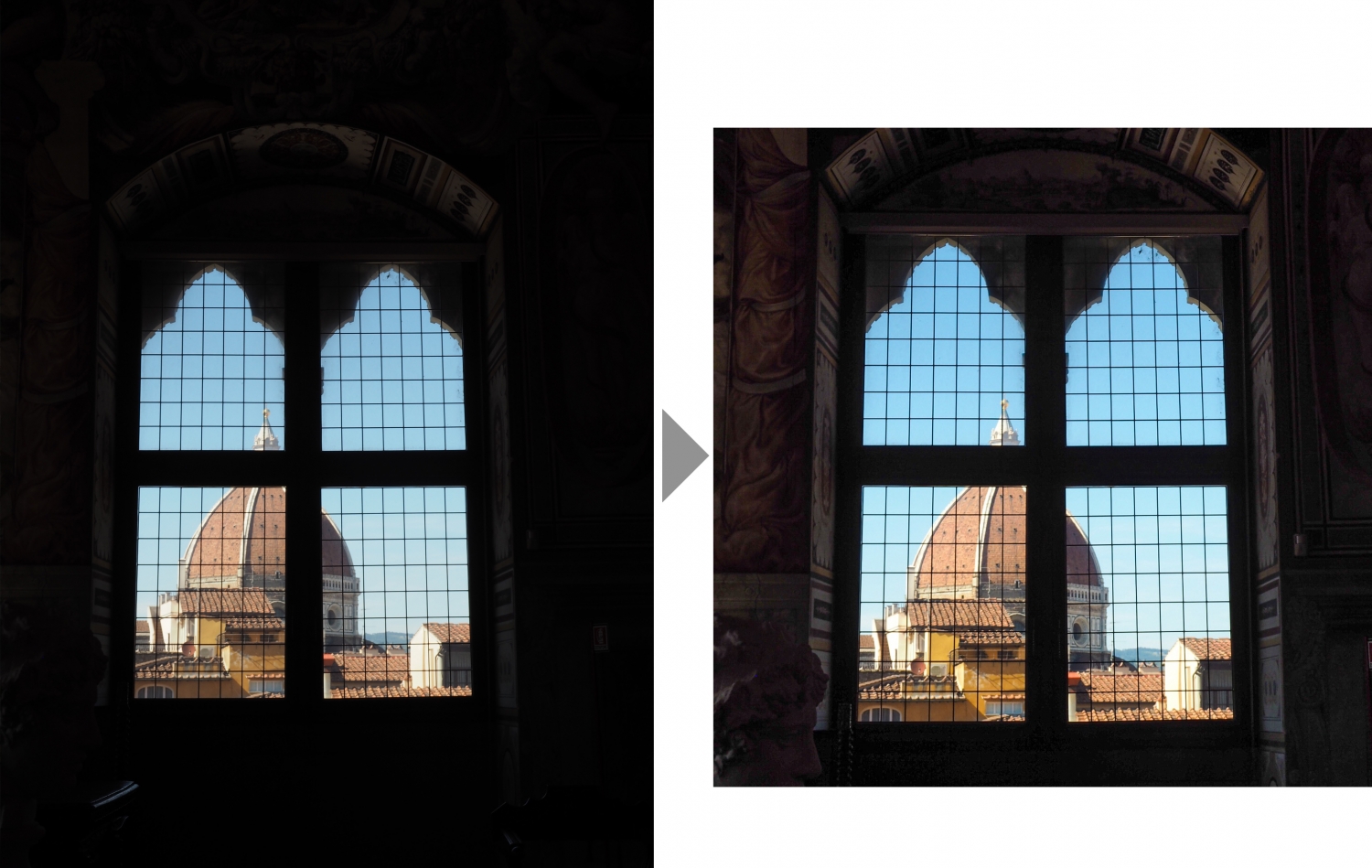
この、窓と抜けの景色の写真はこのような工程になってます。

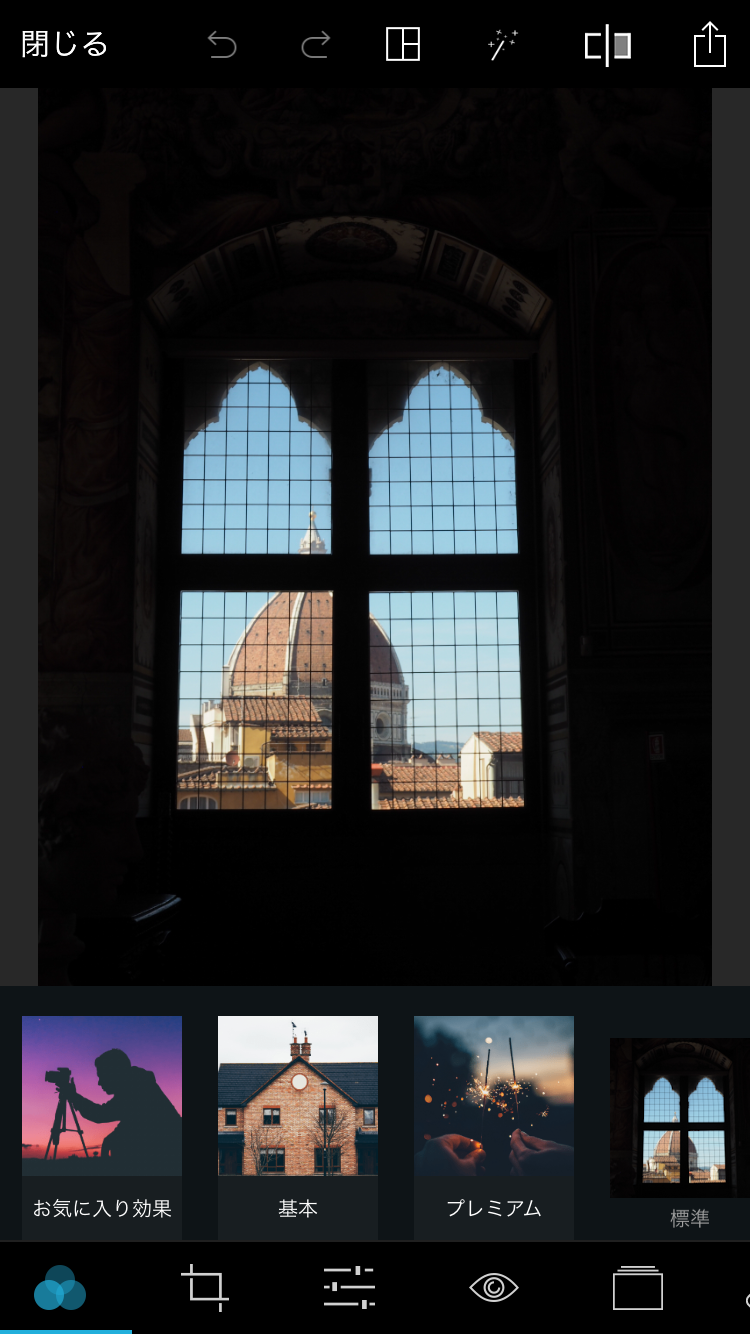
画像を選択するとこの画面になります。

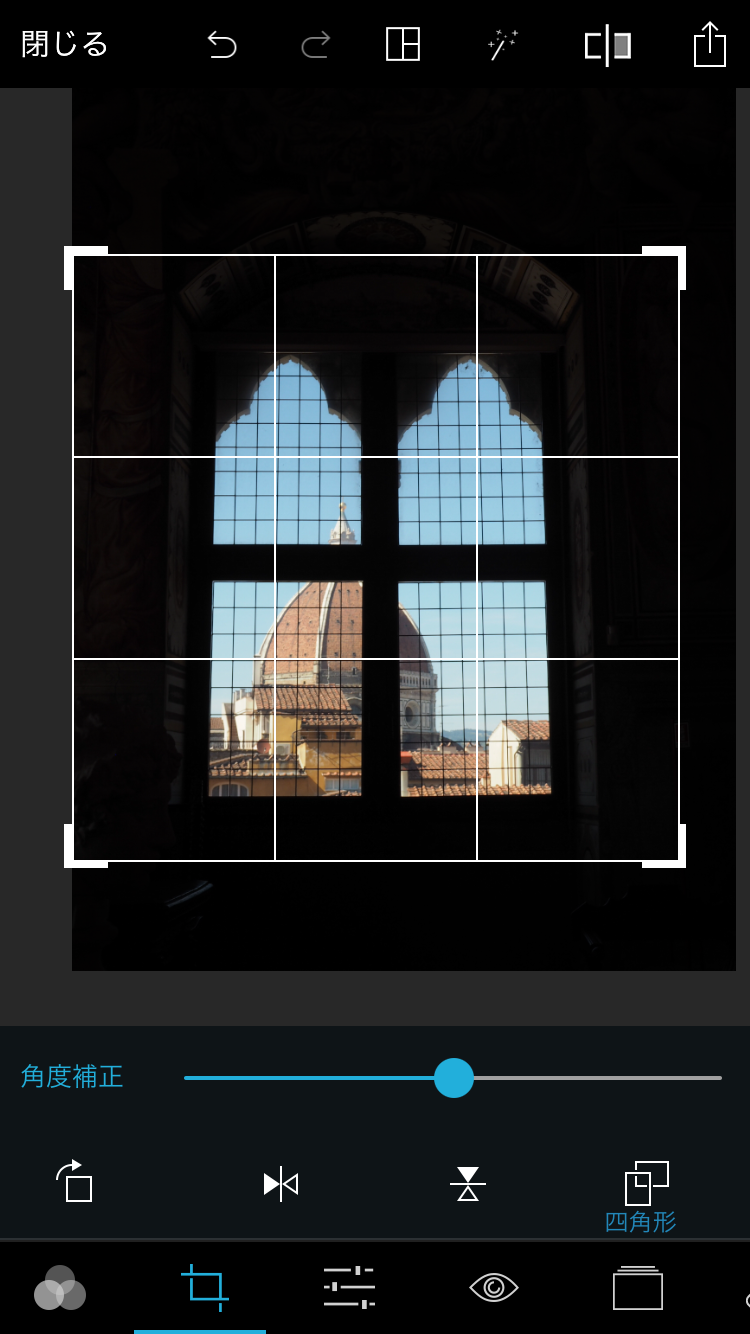
左から2番目「トリミング」アイコンから四角形を選んで、トリミング。

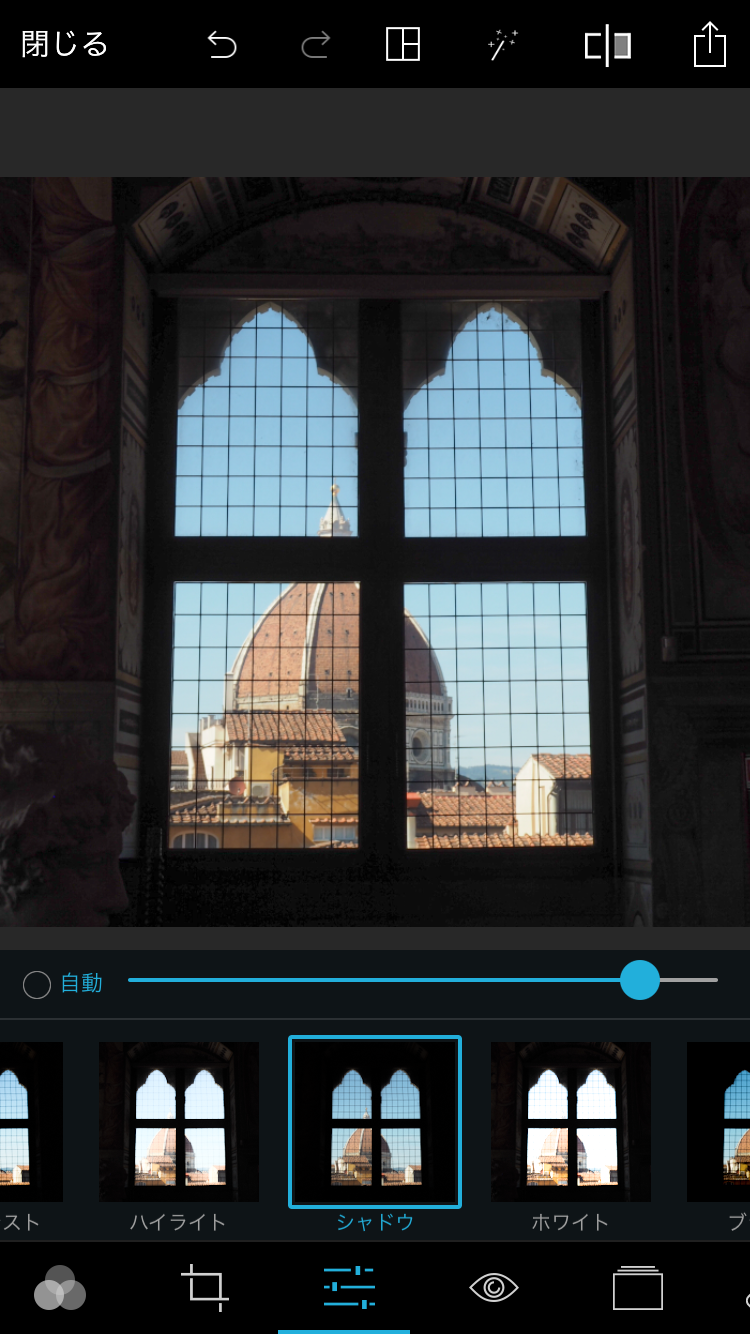
左から 3番目「明るさ・カラー・効果」アイコンからシャドウを選び、UPします。屋内の黒つぶれして見える部分のディティールが出ました。

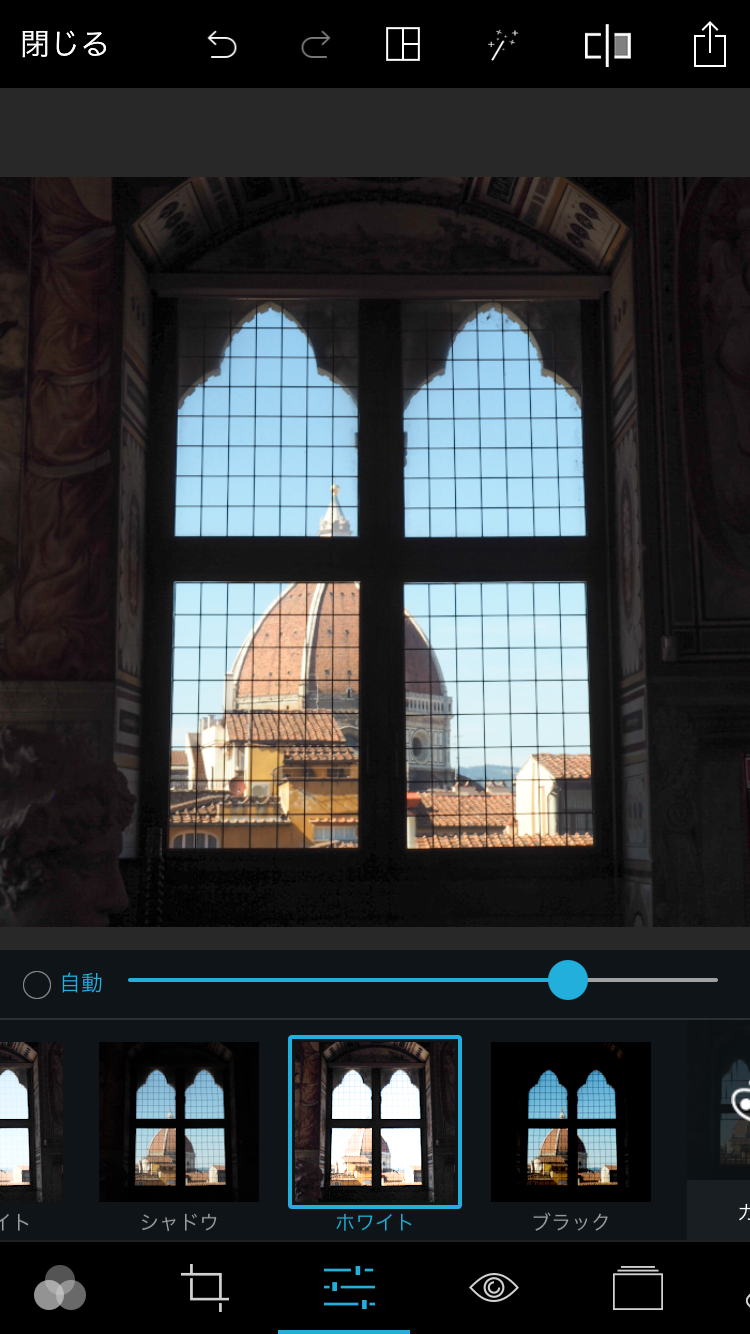
「ホワイト」もUP。空の上下にコントラストがつきました。

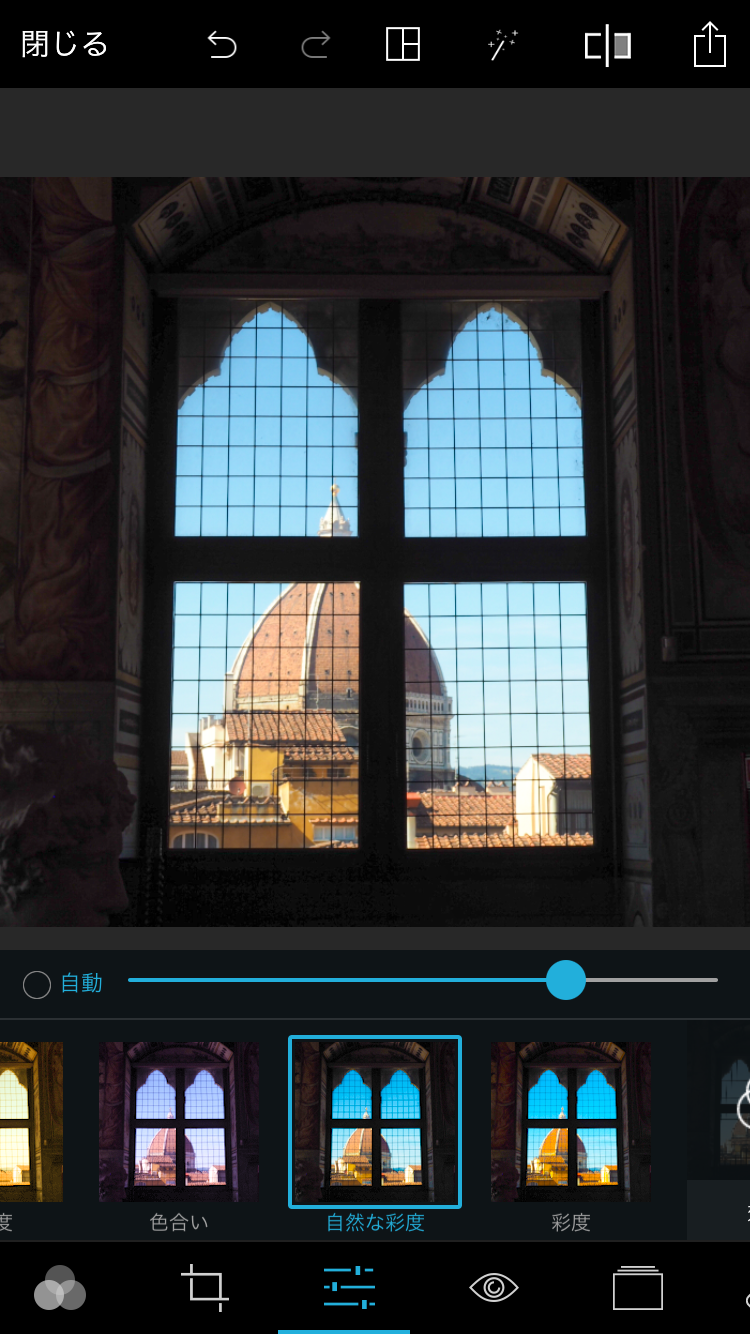
「自然な彩度」もUP。空や建物の色が鮮やかになりました。

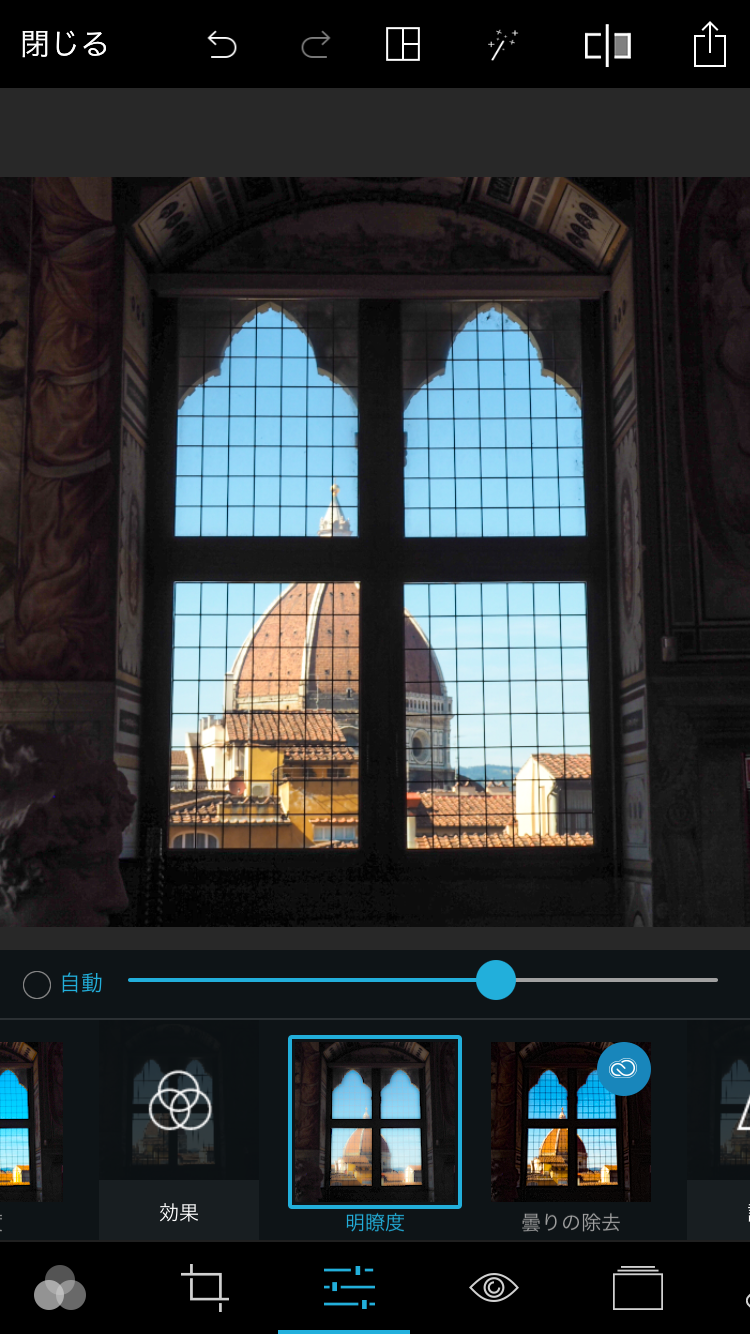
最後に「明瞭度」を少しUP。スマホで見たときにちょうどよい見え方になりました。

直感的なUIでなかなか使いやすいです。
Photoshopに慣れてない人でも何度か使えば使いこなせそうですね!
次回は「魅せる!売れる!商品レタッチ」をご紹介したいと思いま〜す。
