カンプ制作にも!自由自在。背景合成のイロハ(後編)
レタッチャー・デザイナー|Habibi 小笠原 でございます。
前編に引き続き、後編です。
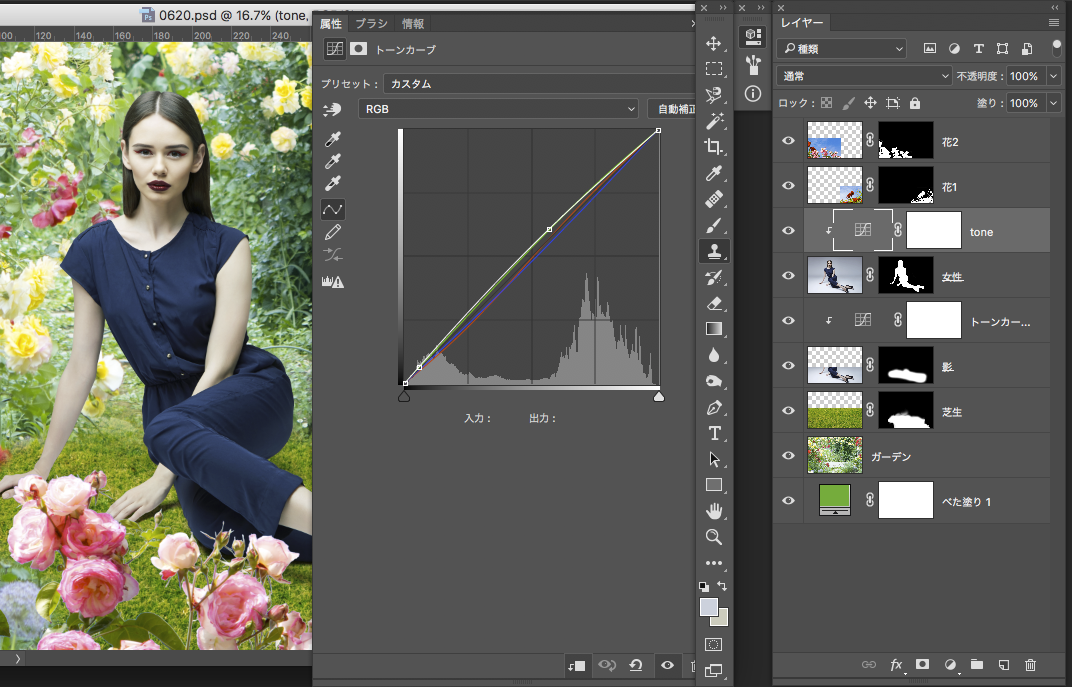
前編でここまでできました。素材の配置は完了しました!・・が、まだ不自然な部分が結構ありますよね・・
「背景」の合成と言いつつ、手前に花まで・・
「合成 HOW TO」のみならず「画づくり」という観点でお伝えしたく、ちょっと欲張った内容になっております!
今回はトーンカーブなどの調整レイヤーとマスクを活用して、自然にまとまりのある画に仕上げていきます!

まずは女性をトーンカーブで調整します。全体を少し明るく、背景に馴染むように色味は少しグリーンを強く。

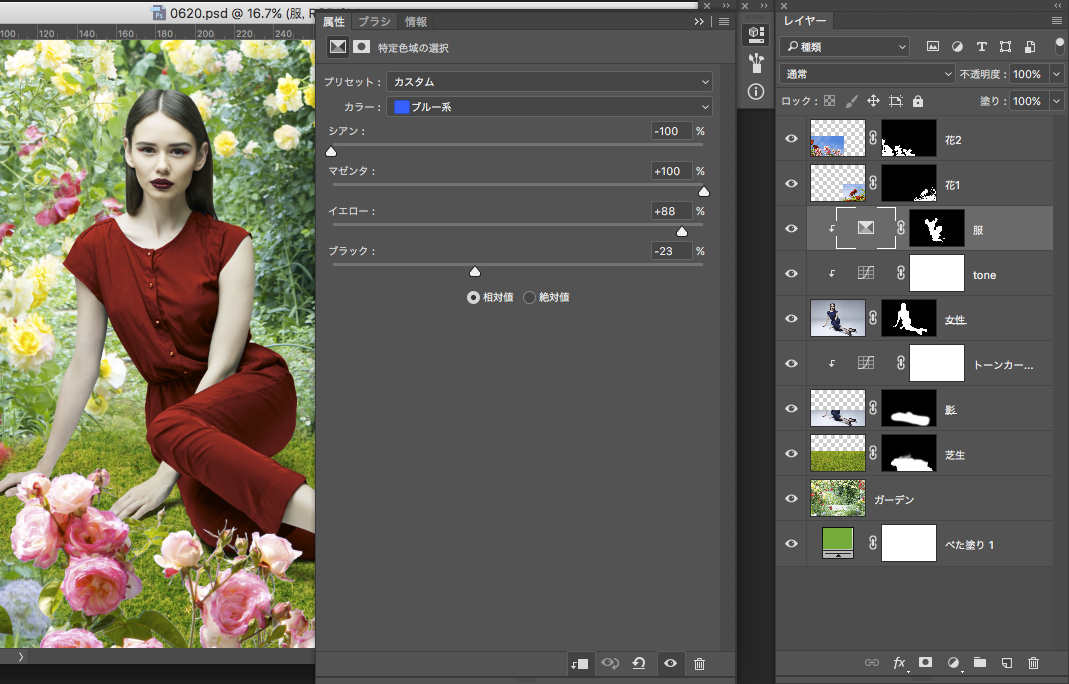
女性の服の色を背景に合うように赤に変えたいと思います。
調整レイヤーで「特定色域の選択」。洋服部分のレイヤーマスクを作成します。ブラシでサクサクぬきましょう。「ブルー系」「中間色系」「ブラック系」を調整します。それぞれシアンを引き(マイナスに)マゼンタを足し(プラスに)ていきます。

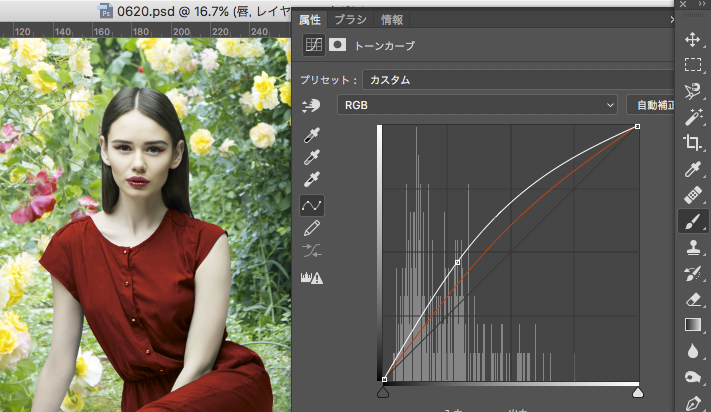
唇の色もも少し明るい赤に変えます。洋服部分と同様に、ブラシで唇用マスクを作成します。こちらは「トーンカーブ」での調整です。

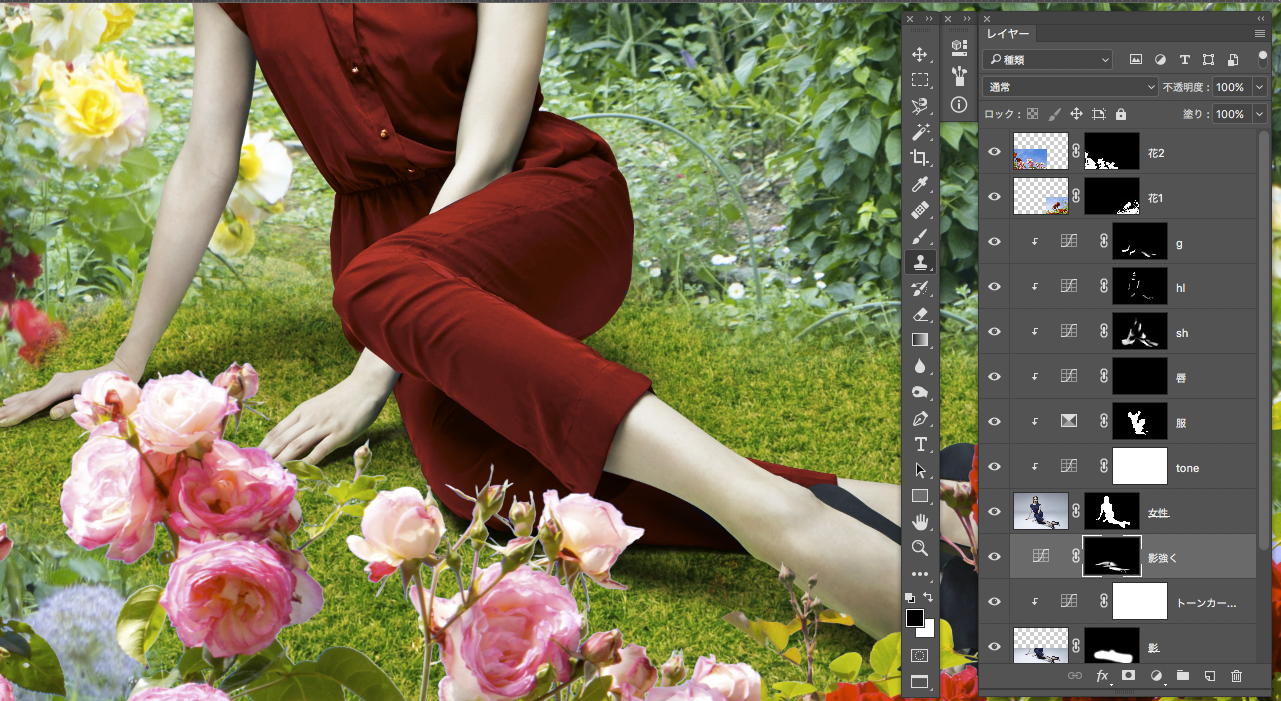
スタジオ撮影により、光が綺麗に回っていて人物単体では美しいのですが、背景との違和感が出てしまいます。その違和感を解消するために、肌の部分は自然光を受けた印象に近づけます。
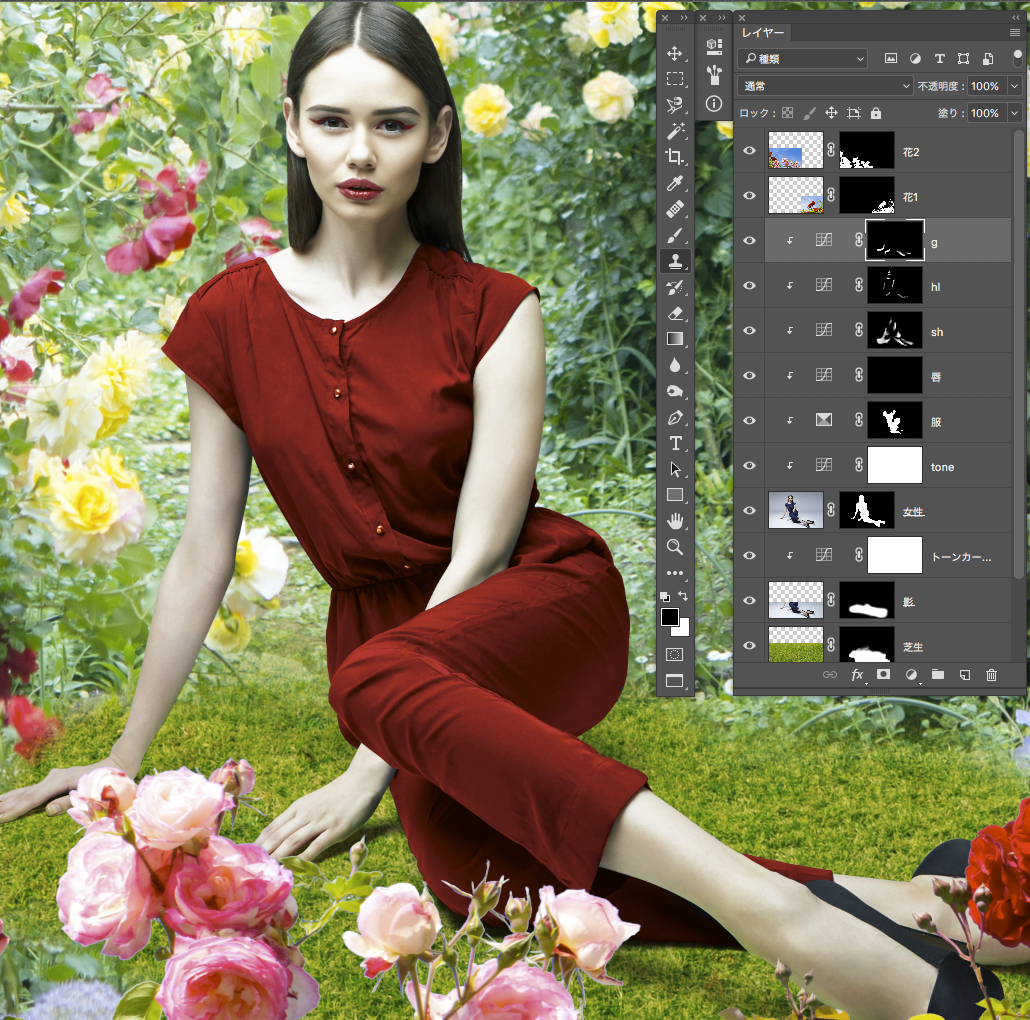
「トーンカーブ」でハイライト部分とシャドウ部分をそれぞれ強調し、芝生に近い部分は同じく「トーンカーブ」でグリーンを受けた印象に。

女性の影も同様に、自然光を受けたように強めにしたいので、「トーンカーブ」で強く落とします。(女性レイヤーの下に)
ここもマスクはブラシで描いていきます。

このようになりました。

次に背景の調整です。
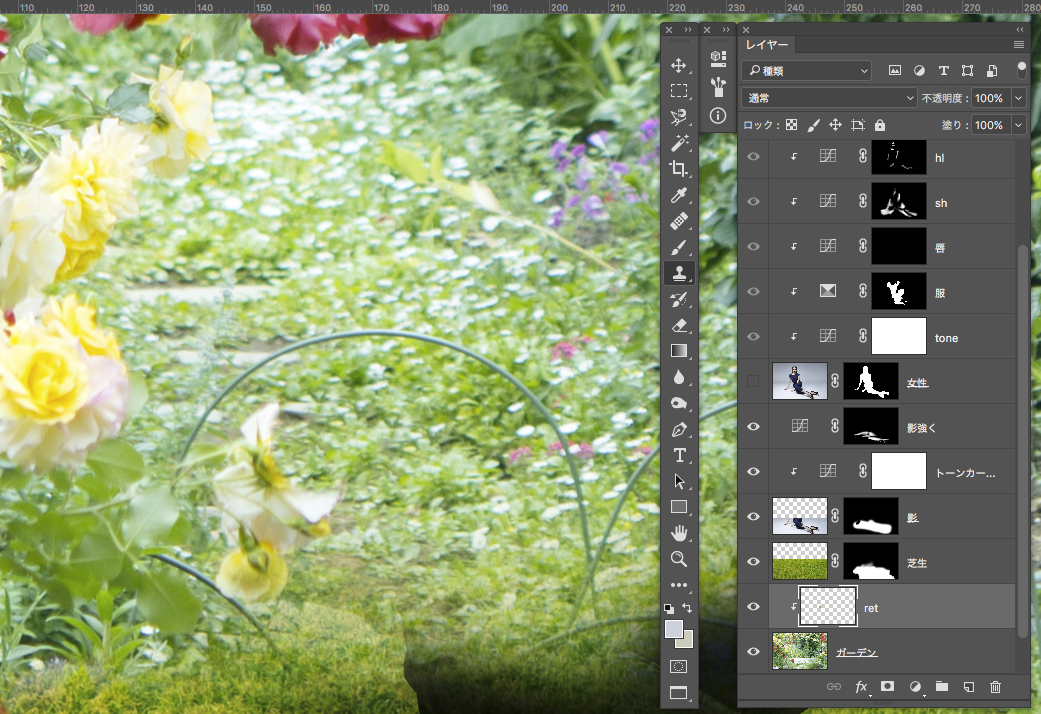
女性の右腕奥に見える花が少し気になるので、消しこみます。
「ガーデン」レイヤーの上にクリッピングマスクで「ret」レイヤーを作り、「コピースタンプツール」で花を消します。
一旦、女性レイヤーを非表示にして、コピー元(草の部分)を〈option〉を押しながらクリック、コピー先(花の部分)をなぞります。

このように簡単に消せます。

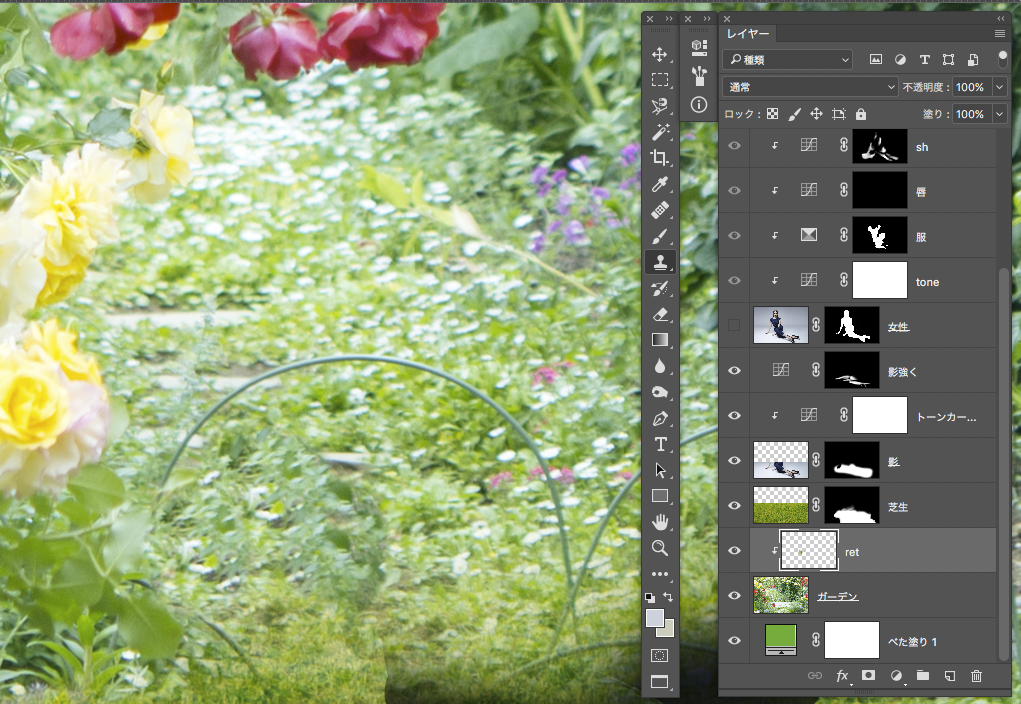
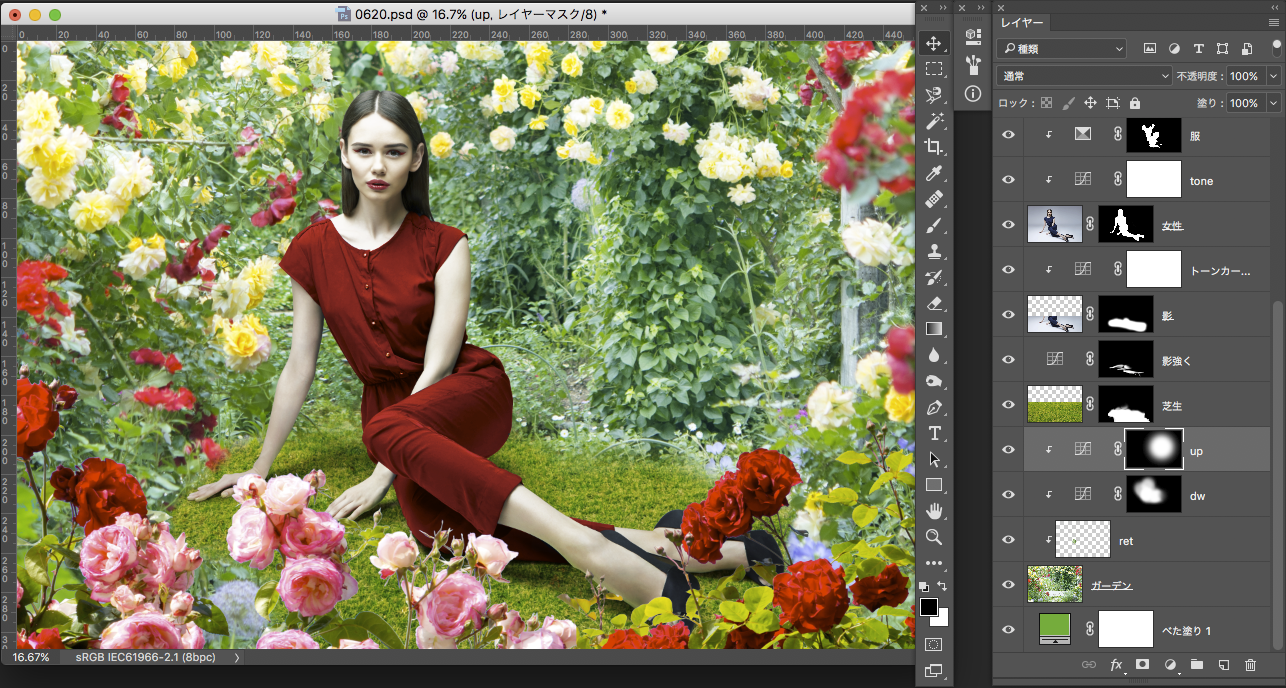
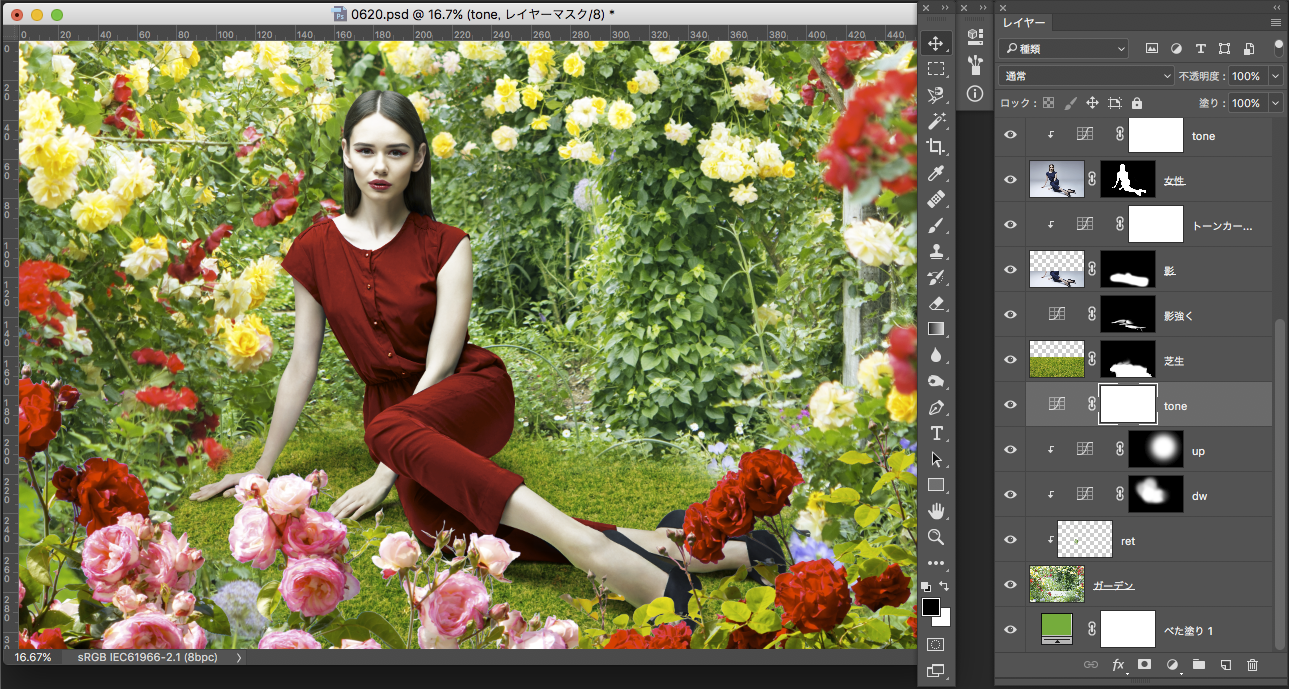
背景の中心部分を「トーンカーブ」のUPとDOWNでそれぞれ明るさを調整します。

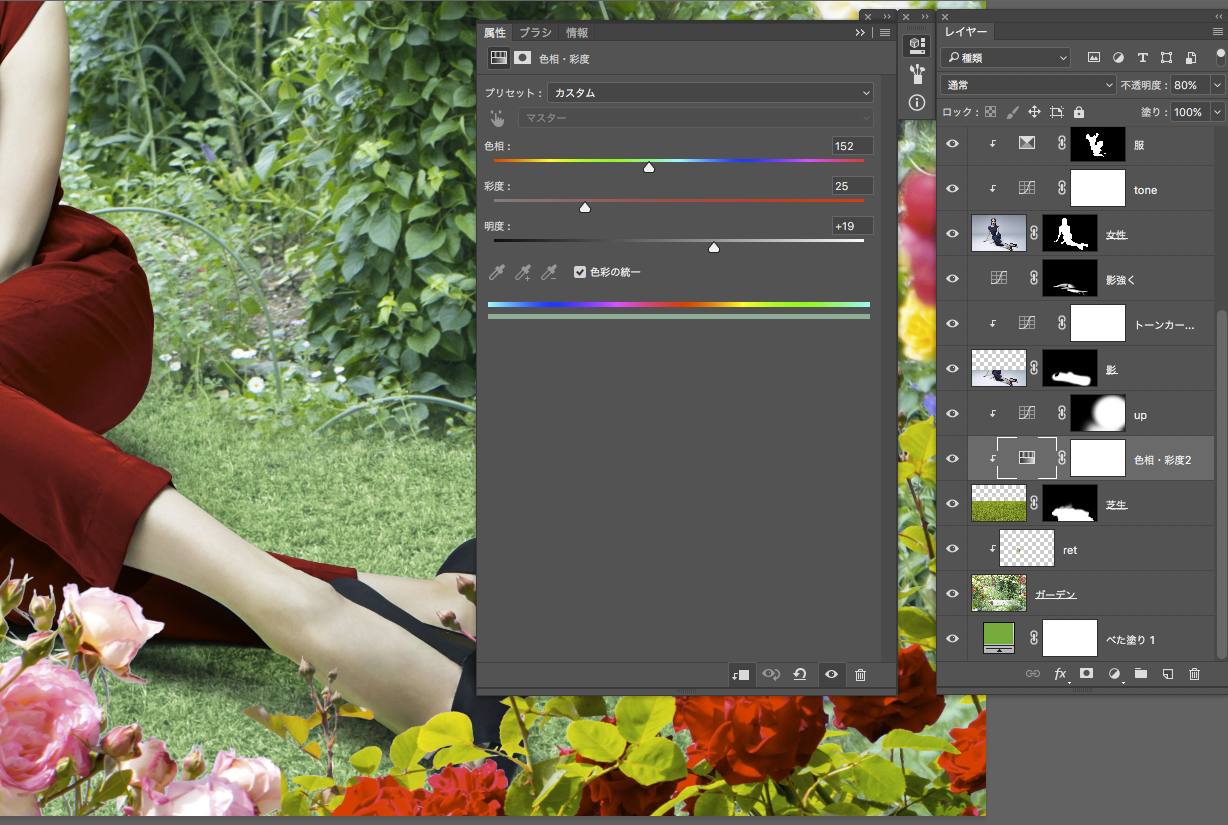
芝生の色は「色相彩度」の「色相の統一」を使ってガーデンに馴染むように(不透明度も使用)、「トーンカーブ」で右側を明るくします。

背景全体をコントラストUP、少しイエロー系に調整。

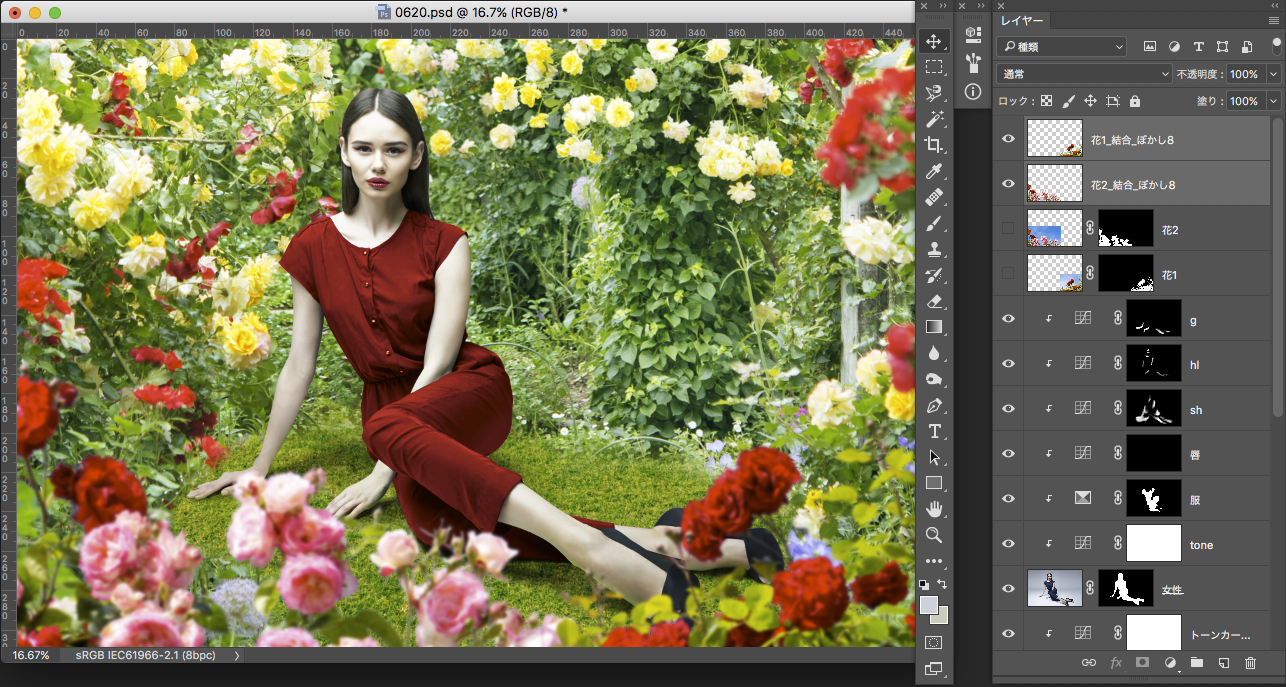
女性にフォーカスさせたいので、手前の花をぼかします。
それぞれの「花」レイヤーをマスクを適用させて「フィルター」→「ぼかし」→「ぼかし(ガウス)」で半径8に。

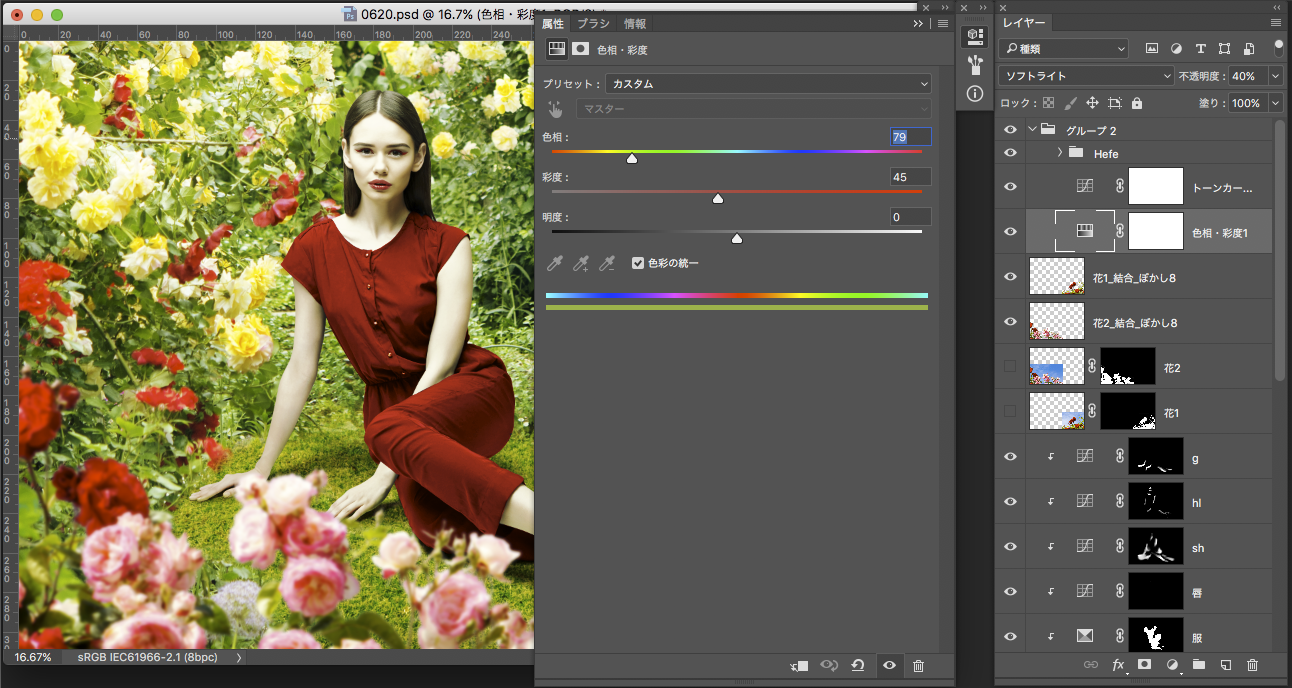
最後に、全体的に統一感を出すために、一番上にトーンカーブや色相・彩度で調整します。

こんな感じになりました。

完成です!長かったですね・・・お付き合いありがとうございました!
次回はブツ撮りのレタッチに関して書きたいと思ってますが、ちょっと未定です〜。

いまいち写真も救えるかも?Photoshopモバイルアプリを使ってみた
レタッチャー・デザイナー|Habibi 小笠原 でございます。
先月、イタリアに行ってきました。
ローマ —– バチカン —– ナポリ —– カプリ島 —– ポンペイ —– マテーラ —– アルベロベッロ —– フィレンツェ —– ピサ —– ベネチア —– ベローナ —– ミラノ
という欲張りツアーだったため、移動も多く、疲れましたが大満喫!でした。
普段、写真をPhotoshopで触ってばっかりで、撮ること自体は少ない私ですが、旅行の時ばかりはなんちゃってカメラマンへと変貌します。
が、、、カメラの腕は本当にアマチュアでして。よく、「写真も撮ればいいのに!」と言われるんですが、そこはやはり別の能力、なかなか思うように撮れないものです。
今回、初めてPhotoshopのモバイルアプリを使って、旅の道中、Facebookに画像をアップしてみました。


モバイルPSアプリもいくつか種類がありますが、今回使用したのは「Photoshop express」です。
こちらのサイトをご参考に。
画像編集に欠かせない「Photoshop」がiPhoneで無料アプリに!
主にやってる内容は、「トリミング」「水平垂直」「明暗・コントラスト」「色相・彩度」「シャープネス」です。




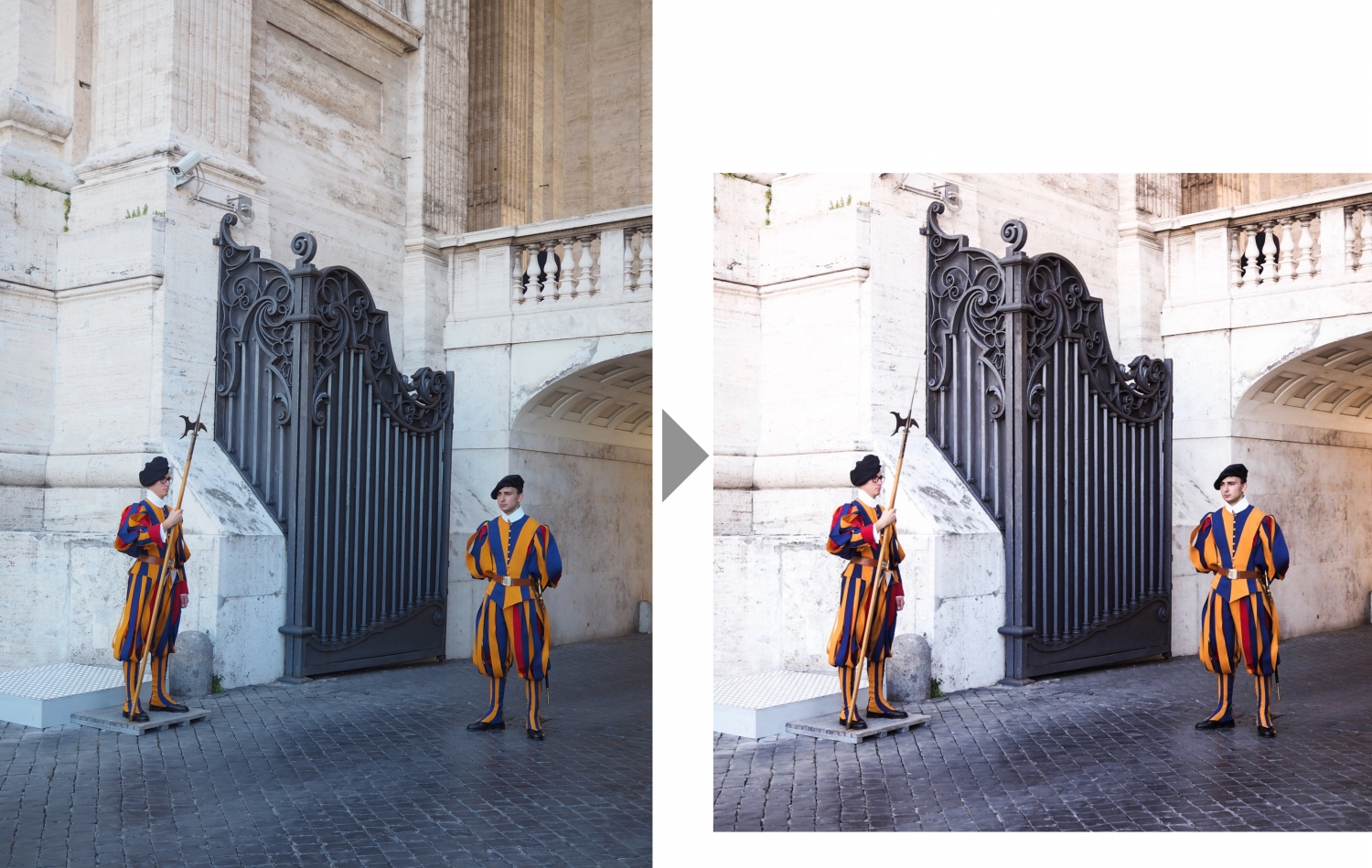
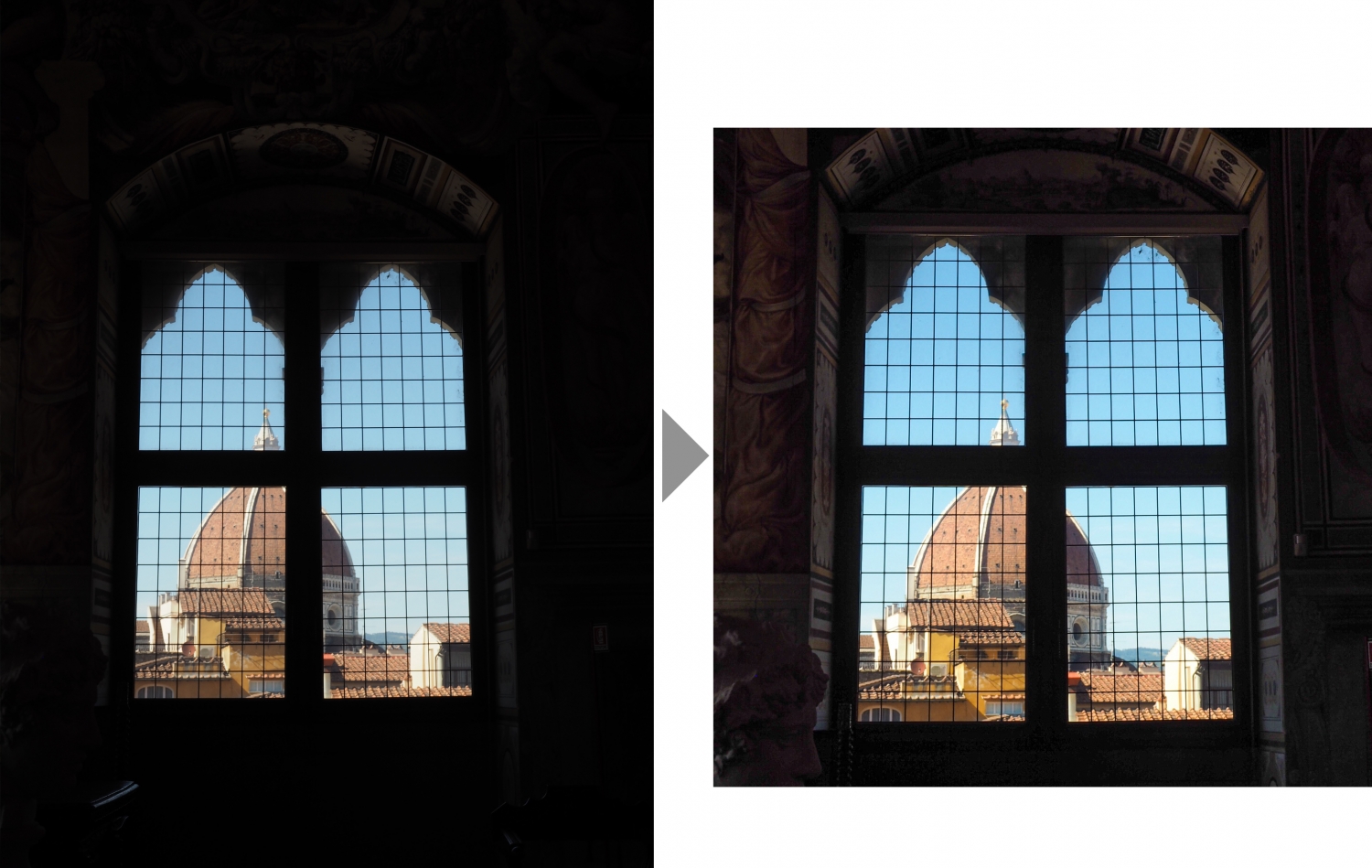
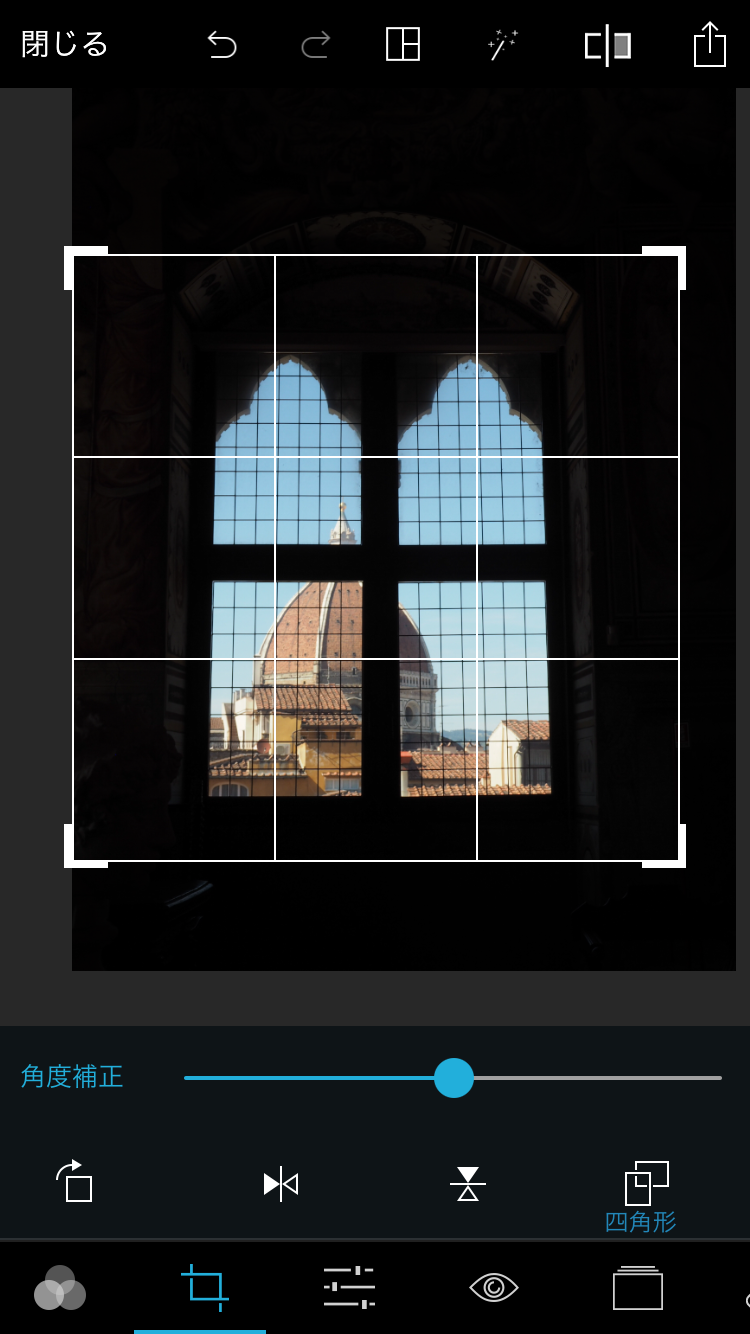
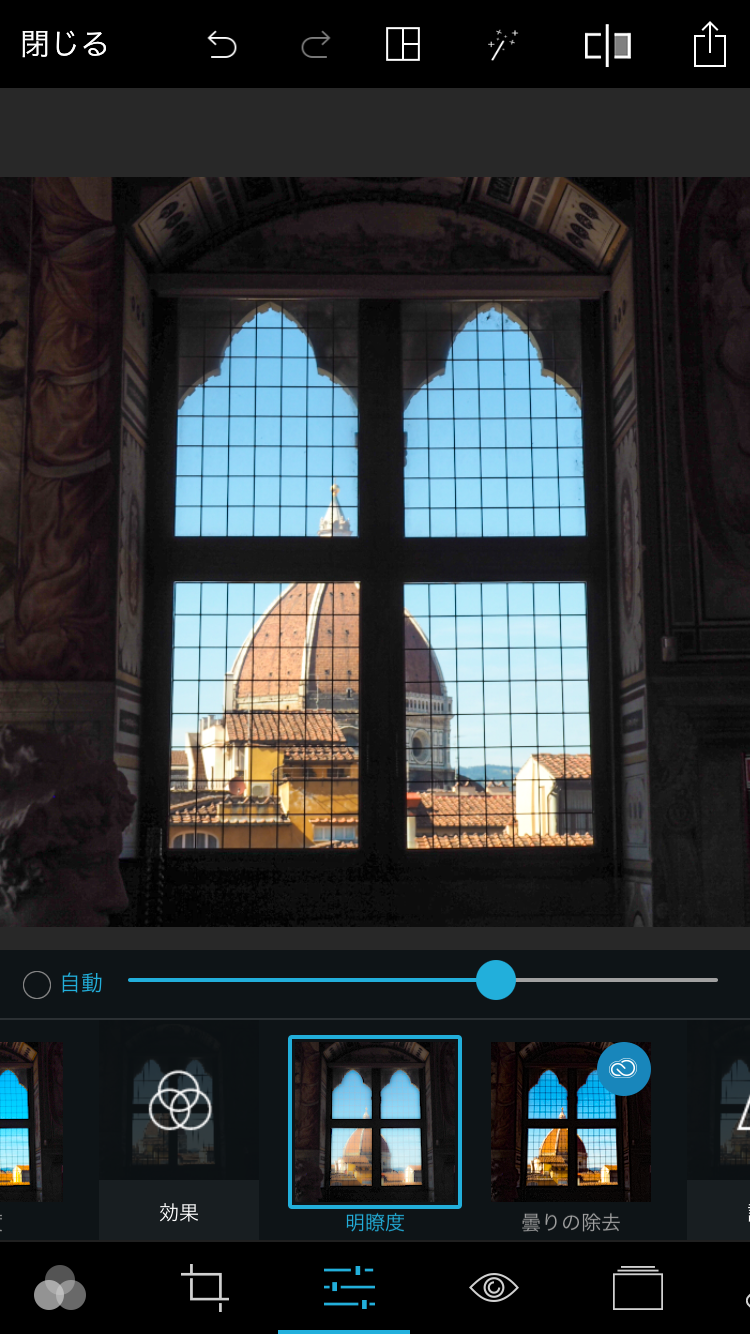
この、窓と抜けの景色の写真はこのような工程になってます。

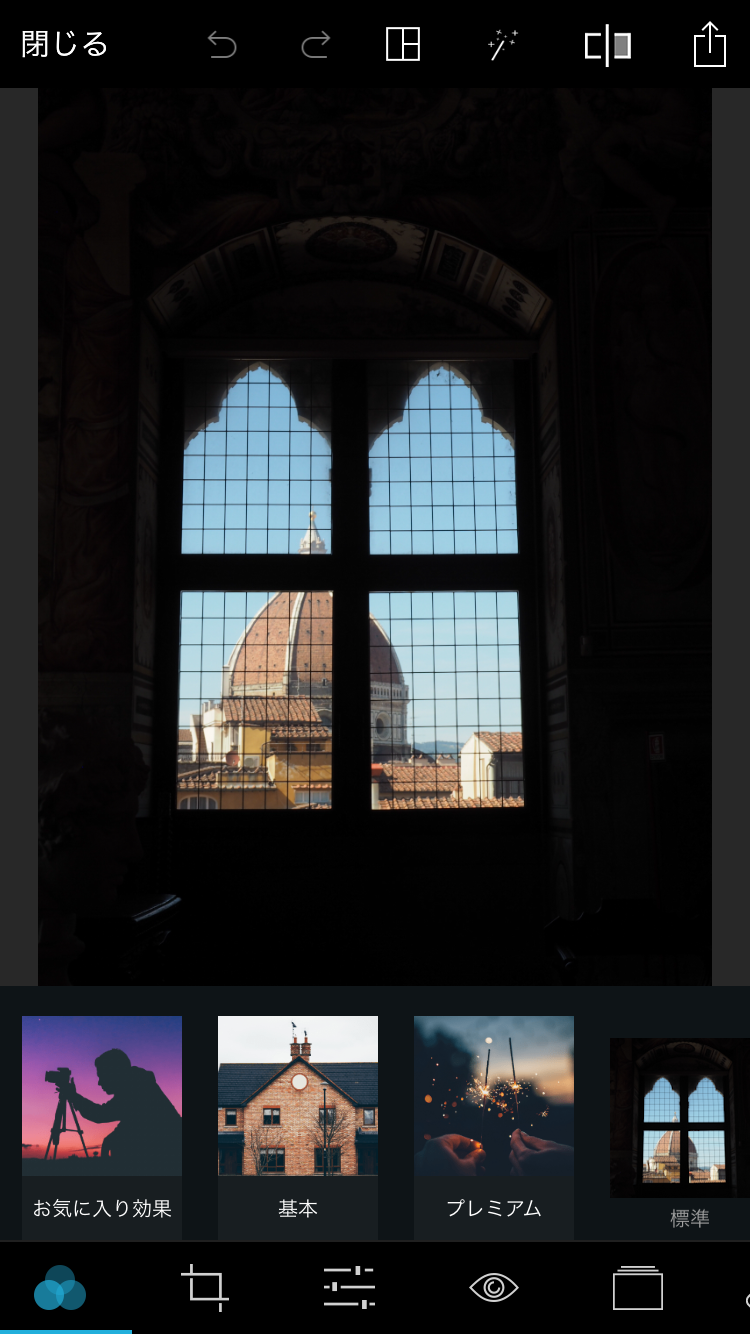
画像を選択するとこの画面になります。

左から2番目「トリミング」アイコンから四角形を選んで、トリミング。

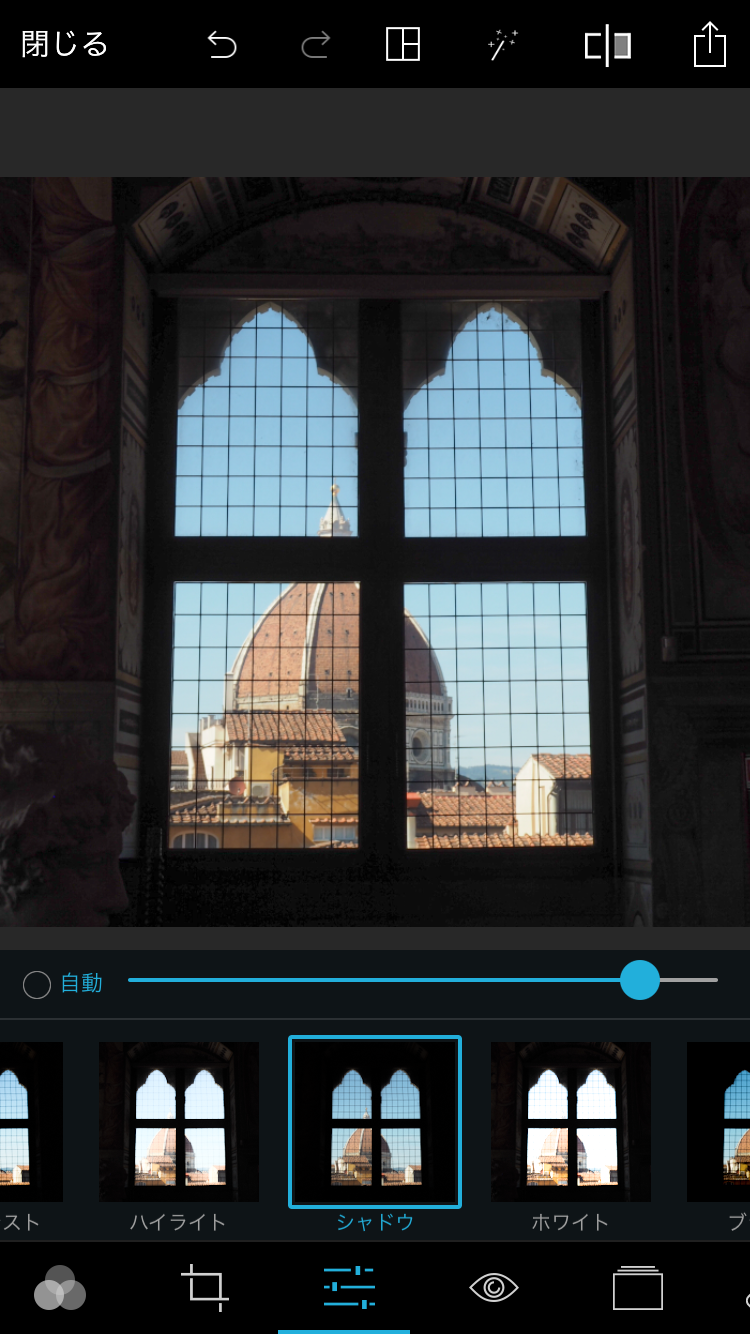
左から 3番目「明るさ・カラー・効果」アイコンからシャドウを選び、UPします。屋内の黒つぶれして見える部分のディティールが出ました。

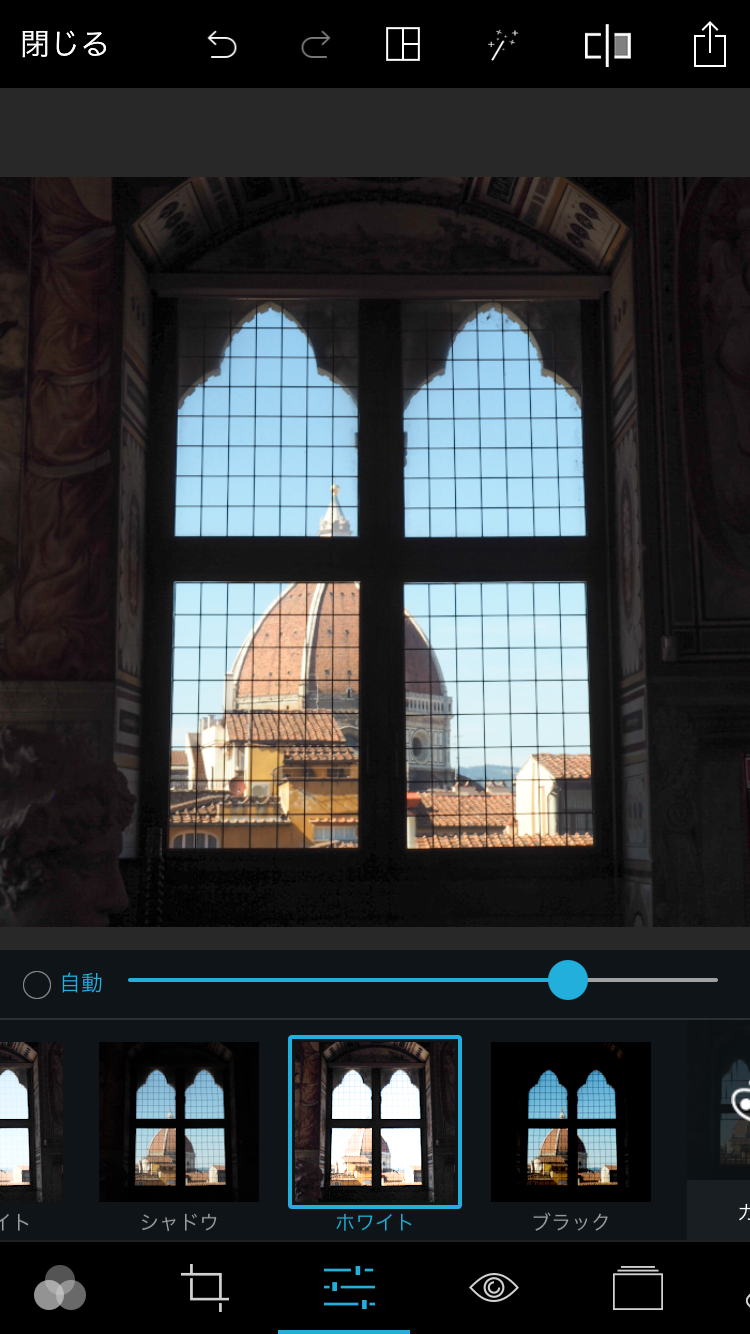
「ホワイト」もUP。空の上下にコントラストがつきました。

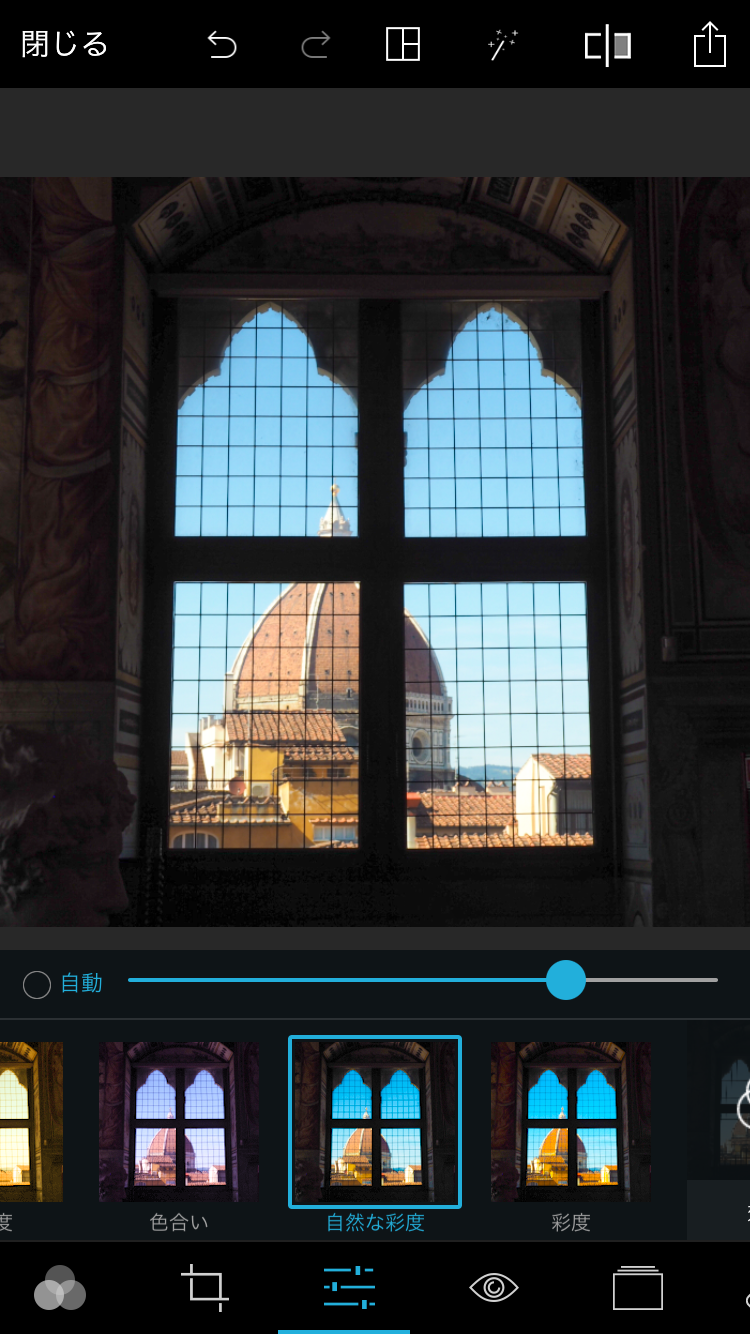
「自然な彩度」もUP。空や建物の色が鮮やかになりました。

最後に「明瞭度」を少しUP。スマホで見たときにちょうどよい見え方になりました。

直感的なUIでなかなか使いやすいです。
Photoshopに慣れてない人でも何度か使えば使いこなせそうですね!
次回は「魅せる!売れる!商品レタッチ」をご紹介したいと思いま〜す。
もっと、知ってほしい。トーンカーブのこと。
レタッチャー・デザイナー|Habibi 小笠原 でございます。
Photoshopはバージョンアップのたび色々と進化してますよね。しかし、最新機能使ってるかと言われたら全然そんな事ないです。簡単になった!効率良い!早い!って事ばかりに目がいきがちですが、「どのような方法でやるか」よりも「どんな風に仕上げたいか」が断然重要だと思うわけです。

レタッチする際には「仕上がりのイメージを明確にすること」が何よりも近道です。技術をいくら知っていてても、「どのようにしたいか」がないと着地できないんです。そのためには色々な写真や作品を見る事も大事ですよね。デザイナーであれば、提供された素材に問題があって、「もっとこうしたいんだけど…」ということもあると思います。
そしてそうしたゴールイメージに近づけるためのツールとして、良く使うのが「トーンカーブ」。
「トーンカーブなんてもう知ってるし!」「いまさら!」って人もいると思いますが、お付き合いください。
明暗・コントラストに関しては難しくないので省きます。主にRGBチャンネルを動かすとどう変化するのかということを解説したいと思います。
こちらAdobe Creative Stationのとても詳しい説明もありますので理論から抑えたい方はこちらどうぞ。
②全ての基本「トーンカーブ」の見方とつくり方【トーンカーブ前編】
(sample1)デザイン的にニュートラルなトーンだと物足りないとき→【チャンネル】で色を調整
この写真をデザイン要素として使いたいけど、ちょっと普通でつまらないかな〜?というとき。
トーンカーブのRGBチャンネルを調整してトーンを作ってみましょう。

インスタのフィルターをかけるようなイメージですね。インスタでもトーンカーブのRGBチャンネルを大きく動かして雰囲気をガラッと変えているものが多くあります。トーンカーブを理解すれば、思い通りに自分のトーンを作ることができるようになります。

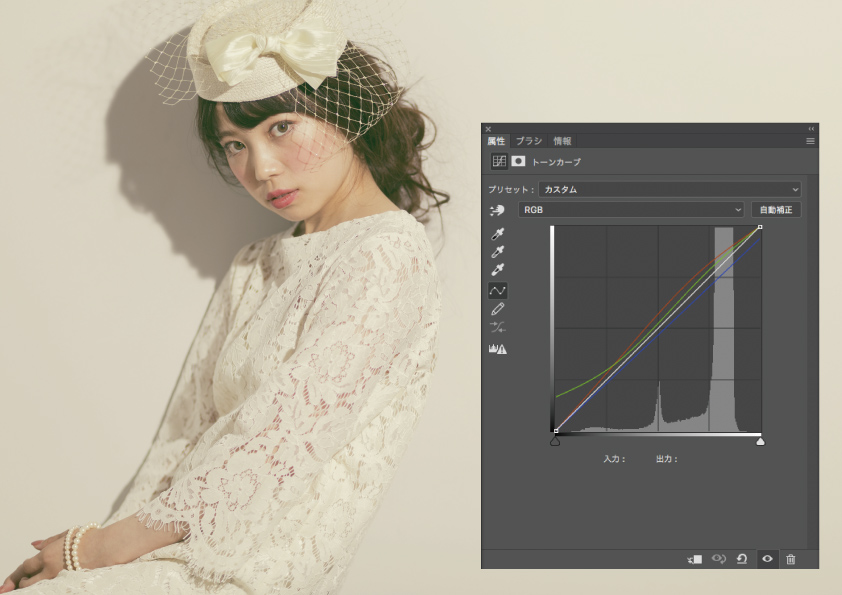
イエロー系のレトロな雰囲気に。ブルーの右上(ハイライト部分)を下げていることでイエローが強まり、グリーンの左下(シャドウ部分)を上げていることで髪の毛あたりが少しグリーンががっています。

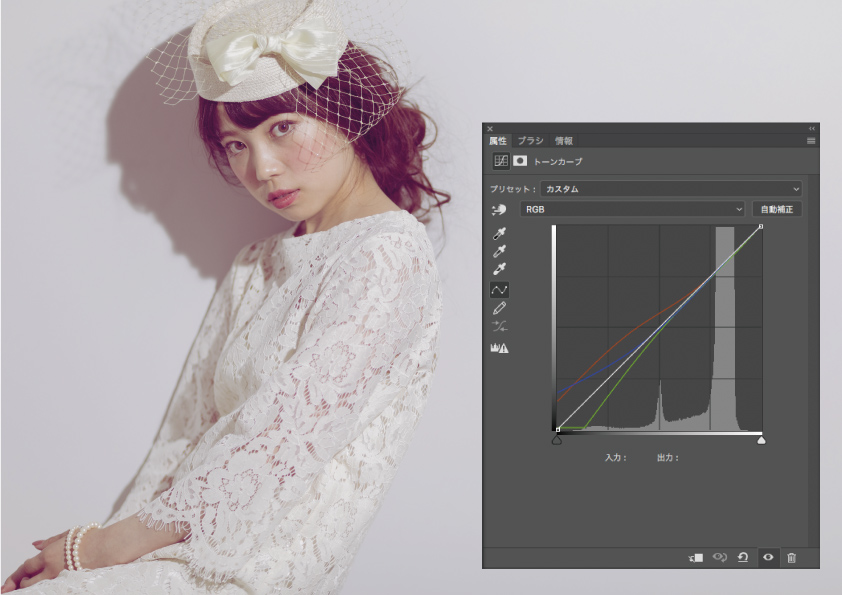
ピンク系のガーリーな感じに。レッドの左下(シャドウ部分)を上げて、グリーンの左下(シャドウ部分)を下げることでマゼンタが強まっています。

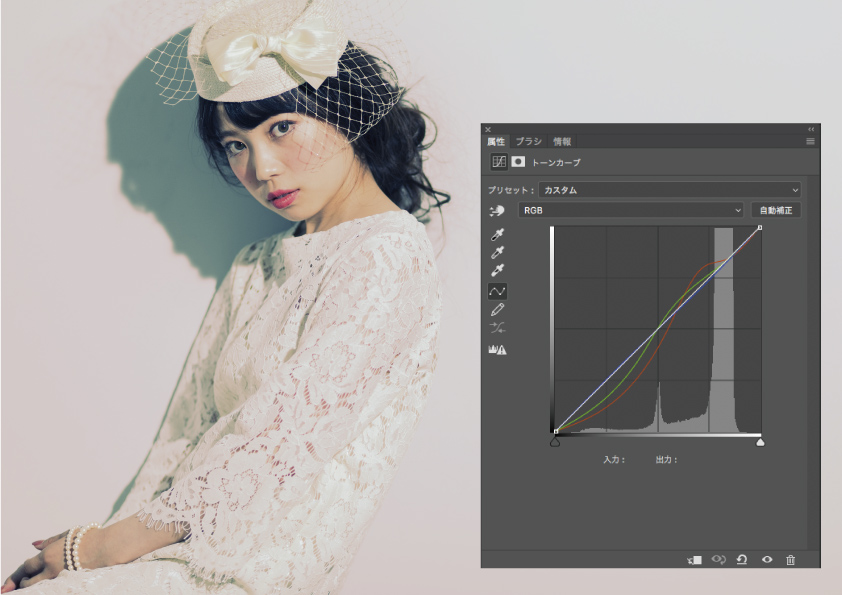
色味を抑えて色褪せたような印象に。レッドの右上(ハイライト部分)を下げることで赤みが抑えられ、ブルーのシャドウ部分から中間あたりを上げることで青みが強まっています。

フィルムのようなイメージに。グリーン・レッド共にシャドウ〜中間を下げ、中間〜ハイライトを上げて、シャドウ部はグリーンっぽく、肌は赤みを強めています。

(sample2)人物をもう少し際立たせて、艶っぽさを出したい。【明暗・コントラスト・チャンネル】

雰囲気があって良いのですが、もう少し人物の表情を見せつつ光を演出したいので、全体のトーンだけではく部分的にトーンを調整して仕上げていきます。

まず全体に明るく、少しコントラストをつけ、色味はシアン系からブルー系に。ブルーを強めにもち上げています。

〈人物〉・〈人物以外〉でそれぞれレイヤーマスクをつくり、〈人物以外〉の部分はこのようなトーンカーブを適用。
レイヤーマスクについてはこちらで解説してます。カンプ制作にも!自由自在。背景合成のイロハ(前編)
羽のハイライト部分のシアン被りを抑えるために、レッドをあげています。全体的にグリーンを抑えて、ブルーをアップ。

〈人物〉顔部分を明るく、首から肩あたりの黄色を抑えるように赤を足します。存在感とツヤ感を出したいので、目のアイキャッチを強めて、唇を少し赤く。

〈人物以外〉背景の上部と、手前を暗く落として完成です。
このように、ゴールイメージを思い描くことができれば、意外と少ないツールとシンプルな方法でできちゃいます!
ぜひトーンカーブを使い倒してください!
